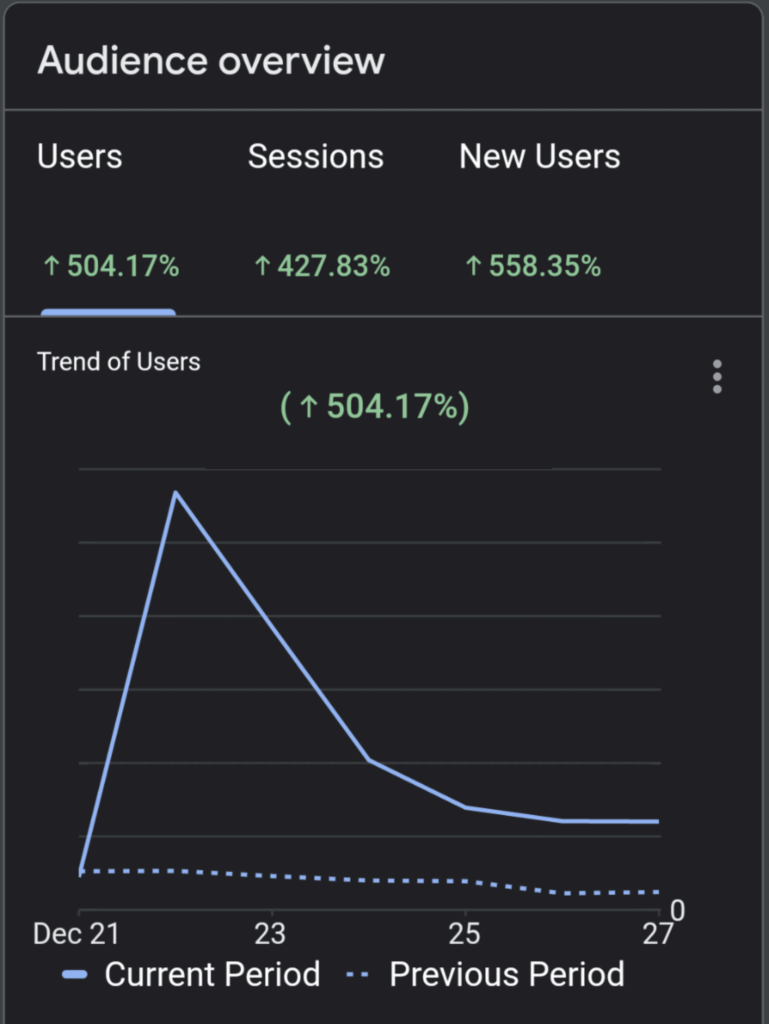
How we boosted our traffic by 504.17% with a SEO-Friendly Web Story
Here is what we learned experimenting with web stories. Find out 7 tips to create web-based stories that can push up your organic traffic.
Google Web Stories are a web-based version of the famous “Stories” format that we see on social networking apps like Instagram and TikTok. This new format allows anyone to easily create short, engaging, and dynamic content, which is then playable across any browser on the Open Web.
This blog post is also available as Web Story ? “SEO-Friendly Web Story“
How do I create an SEO-friendly Web Story?
Here are my tips for boosting your traffic using Web Stories:
- Create a Web Story for your top ranking articles
- Use jump-links to connect the Web Story with the key passages of your article
- Add numbers to each step of the Web Story and be concise
- Cover one topic with multiple angles
- Use videos and animations to communicate the message
- Let Google index your Story
- Be authentic and provide clear byline and information about the author
- An extra tip for finding more ideas.
As part of Google’s commitment to making the Web more visually appealing and engaging, Web Stories have been recently promoted in the United States, India, and Brazil at the top of Discover. I have experimented with several clients throughout 2020 with this new format and, by the end of this year, I decided to create my first Web Story on this blog to present my SEO predictions.

Here is what happened and why you should keep reading this blog post.
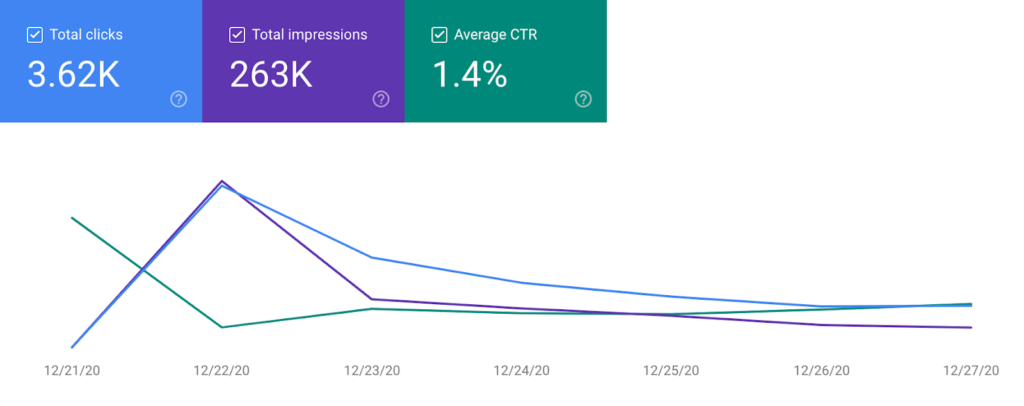
My Web Story went viral on Google Discover (not sure if we can talk about virality in Discover’s context, but you got my point): in a few days, traffic went up on our website by 504%. For our small website (we began working as a company in 2017), this is by far the most successful piece of content we ever had. And, yes, proudly I can say that Google’s John Mueller liked it too ?
While this is the first of its kind, I had the privilege of contributing to a few other successful Web Stories for our VIP clients and have learned enough about optimizing content for Google Discover to share a few tips.

1. Create a Web Story for your top ranking articles
A Web Story is a short, easy to consume piece of content that uses visual, slideshow-like content to summarize something that you know well. A Web Story is for your top ranking blog post what a trailer is for a movie: a smartly composed selection of “shots” that can inspire your readers to find out about your article. Google will trust your Web Story since it already ranks your blog post (or web page) on that topic. Moreover, there is no risk of cannibalization—quite the contrary. The Web Story is intertwined with the article, and Google does a fantastic job contributing to both.
How do I create a Web Story?
There are two options, really:
- You can use a 3d party tool like MakeStories, Newsroom AI or if you are using WordPress as your CMS, Google’s Web Stories Editor (here is the perfect Web Story to get you started).
Or you can code it yourself by following guidelines and tutorials on the AMP website.

2. Use jump-links to connect the Web Story with the key passages of your article
The more we link the Web Story with the article behind it, the more we help our readers find what they need the most.
In today’s era of information explosion, content fragmentation is a prominent characteristic and a fantastic opportunity. If we can quickly drive our reader where he/she finds the highest value from our content, our mission is really accomplished. Practically speaking, this means creating a direct link from every frame of your Story to your article’s relevant section. It seems easy, but it does require a solid outline in your blog post.
How do I create a jump-link from my Web Story?
Practically speaking, you create a jump-link, using Google’s web story editor for WordPress, by adding the URL in the “Link” section (see below). Here you will add the link that points directly to the internal section of the webpage.

3. Add numbers to each step of the Web Story and be concise
We want to add numbers 1-2-3-4-5-6 to each step of our Story to help users understand the position and increase the content scannability. We want our content to be super easy to read and, yes – a good story doesn’t have too much content for each slide – keeping things easy to read in less than 10 seconds is a good practice. We want to be straightforward, easy to be read, and essential. Large blocks of text don’t work.
To summarize this article and condense it into a Web Story, I used our WordLift’s automatic text summarizer ? .
4. Cover one topic with multiple angles
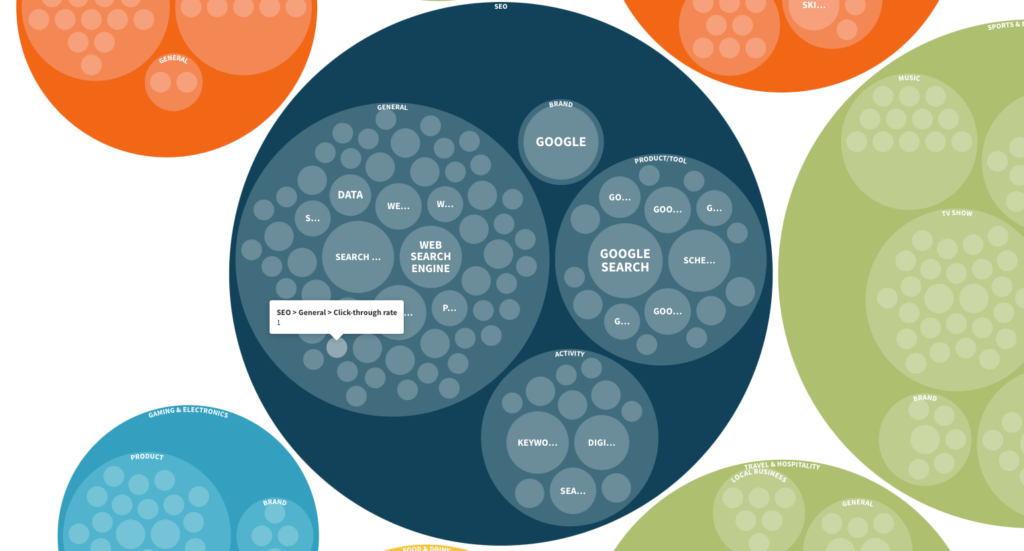
Imagine the traffic on Google Discover to be organized around user interests. We know that predictive search in Google leverages the so-called Topic Layer in the Knowledge Graph to understand user interests. While it is vital to tap into an exact knowledge domain, we want to feed Google News AI/ML with content that brings various perspectives on the given topic. So if my topic is SEO, writing a story on the upcoming trends is a great way to be interesting for a wider audience. Each trend might capture the attention of a different audience segment within that same context.

5. Use videos and animations to communicate the message
Like any movie trailer, you need to condense complex meanings in a short, engaging sequence. Reducing thousands of words in a compelling slideshow requires all the magic that you can think of. From animating objects separately to using full-screen video backgrounds, try always to be interesting and thoughtful (use all the pixels you have, but never waste your readers’ attention span).

6. Let Google index your Story
As simple as it sounds, indexing is still challenging, especially when you try new things. Here is what we can do to let Google find our stories.
- Add direct links to the Web Story from its related article; embedding is also an option but a less valid one: it will slow down your article and collapse both pieces into one URL. A link is always preferable.
- Add a dedicated sitemap for Web Stories. Yoast does an excellent job at managing sitemaps, including the one that you need for Web Stories. Here is an example of the web-story-sitemap.xml (from our website)
- Add a navigation link (from your homepage, from the footer menu, or anywhere else you like) to the Web Story landing page. This page is typically located under yourwebsite.com/web-stories/ that feature links to all of your Web Stories.
- Link your stories one to another. We might guess that if a user likes the first one, they might like similar content of the same kind.
7. Be authentic and provide clear byline and information about the author
Google’s automated systems carefully select content based on expertise, authoritativeness, and trustworthiness (E-A-T). The overall principles for E-A-T, in the context of Web Stories, translate into the following guidelines:
- be authentic, write something that you are passionate about it
- add a clear reference to the publishing date of your Story
- add your name at the beginning and let people quickly contact you
- Google, in its best practices for Web Stories in Discover says, “be the protagonist of your own story.”
We always have to remember that Discover is Google’s attempt at creating a social-network type of experience. So like you would do on Facebook, share your perspective with others, and be ready to trigger new conversations.
More references:
- stories.google – the official Google Website
- search.google.com/test/amp – the Web Stories testing tool
- Web Stories Powered by AMP – 12 Tips and Recommendations For Creating Your First Story – Glenn Gabe powerful indications
- Web Stories WordPress Plugin: 9 Must-Know SEO Tips – Brodie Clark SEO tips
- The Ultimate Checklist to Optimize Content for Google Discover – How to optimize content for Discover (from this blog)
An extra tip
To get more ideas spinning, you can search for web stories on your favorite website using Google’s site: and add inurl:web-stories search operators. Here is a quick search for Web Stories on WordLift’s website (just type “site:wordlift.io inurl:web-stories”).




