Schema markup is now absolutely essential for the SEO of your e-commerce. Through this system, you can communicate to Google the structured data related to your product pages and gain a boost of visibility on SERPs.
In this guide, we will better understand what schema markup is, what you can achieve with structured data and how to implement schema markup in your store. But we’ll also tell you about WooCommerce SEO by WordLift, the plugin that automates structured data insertion in your WooCommerce store (and more).
If you want to get an idea of how it works already, watch this video. Otherwise, keep reading!
The fundamental structured data for an e-commerce site
Now that you understand all the advantages you get with schema markup, let’s get down to the nitty gritty. We’re talking about the four fundamental markup types for an e-commerce site: product, organization, article, and FAQ.
Let’s look at them together.
Product Markup
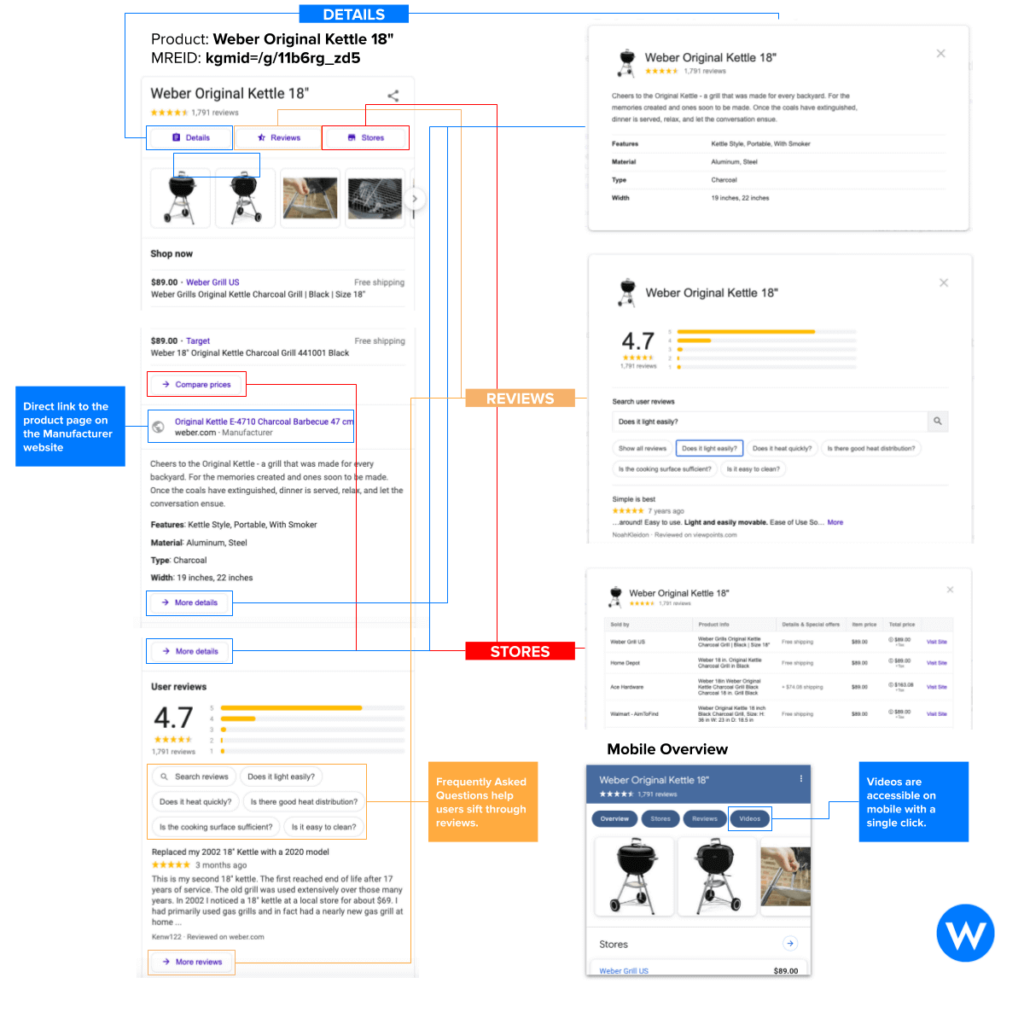
With the standard markup of WooCommerce product pages you can communicate to Google a series of essential data for your customers: product description, image, price, availability, conditions, and user ratings.
Using our plugin you can get even more, making information about the brand, the color and the condition of your products (new, used, reconditioned etc) appear in the rich snippet as well. The result in SERP will be similar to this:

Also, by inserting the Product markup, you can have your product appear in Google Shopping tabs.
Organization Markup
Organization markup allows you to communicate information about your store to Google.
It could be particularly useful to use this structured data, for example, if you have both a virtual store and physical stores, perhaps already well positioned in the local area. In this case the search engine could create an immediate association between the two channels (and this, trust me, is not trivial).
In general, however, Organization markup allows your company to appear more fully in the SERP by generating a Knowledge Panel. So ⬇️⬇️

Article Markup
Article markup is really useful for making your content marketing strategy more effective. Speaking in Googlese, you can declare to the search engine exactly what products you refer to in your content, but you can also be absolutely precise about the brands you deal with and the details of your organization.
In short, you can rest assured that you’ll communicate via a direct line with Google, with no possibility of misunderstandings.
FAQ Markup
This is one of the most interesting possibilities offered by schema markup.
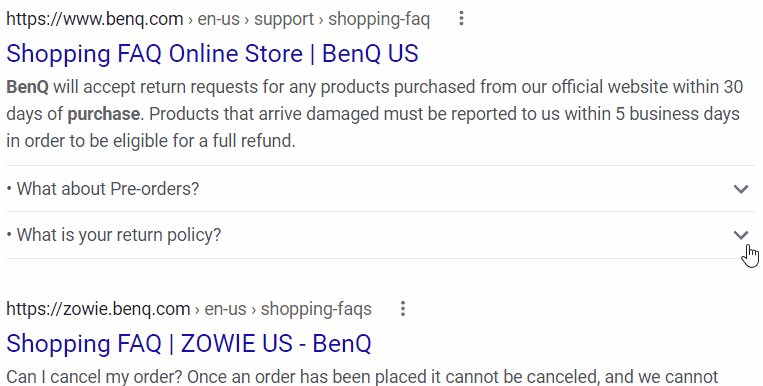
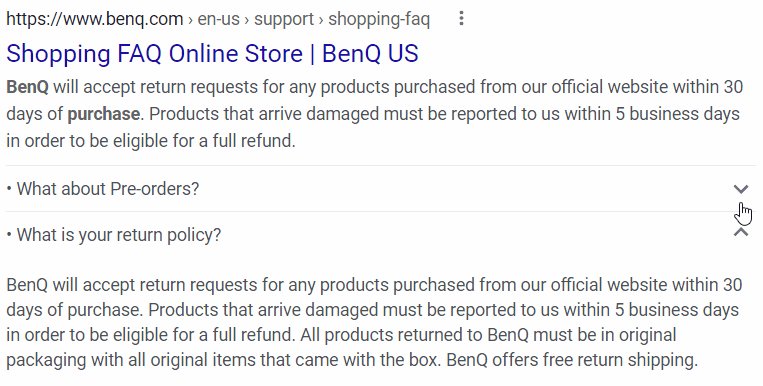
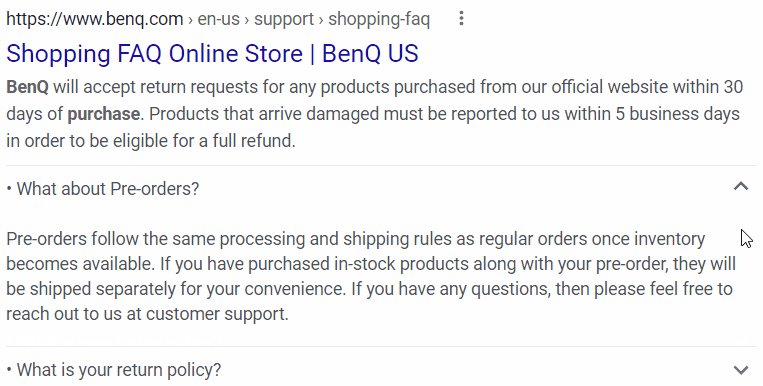
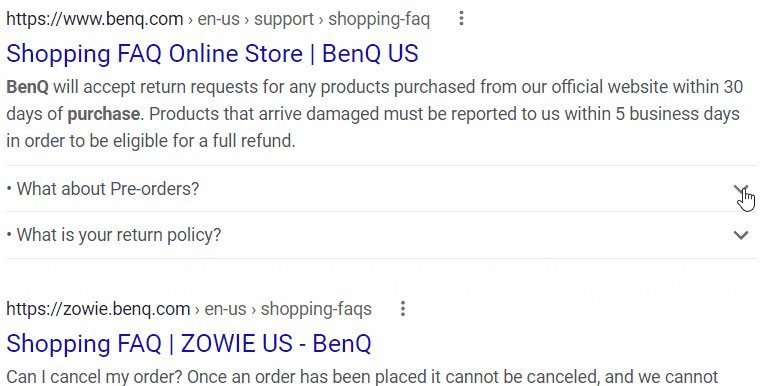
In fact, you can add FAQ markup to both your content pages and your product pages. The snippet of your pages in SERPs will then become much larger and much more informative.
This is what I mean ⬇️⬇️

Useful, right?
We can help you create better shopping experiences for your users thanks to Schema Markup.
Want to talk to our SEO experts about it?
How to implement schema markup on WooCommerce
To implement schema markup on WooCommerce you have two options:
- add schema markup manually, by intervening in the code
- use a plugin that automatically collects product attributes and “translates” them into schema.org.
This is exactly what WooCommerce SEO by WordLift does!
Once installed, our plugin automatically transforms your product sheets into product entities with all their attributes.
In addition, WooCommerce SEO lets you use structured data to enrich articles and static pages, creating links to product pages or adding FAQs and information about your organization.
How much markup can you do automatically, without human intervention?
As we said before, our plugin does everything by itself (or almost).
As soon as it’s activated, WooCommerce SEO by WordLift automatically obtains all the attributes of your products and implements them in the schema markup language. You, of course, will always have the possibility to intervene to refine and modify the cards, adding for example the color of the items, the brand, the condition and the product identification code.
Things change when we talk about your WooCommerce content (articles, static pages). In this case you’ll be the one to create the link with the products to make Google recognize what you’re talking about, and you’ll be the one to add Organization markup and FAQ markup in both product and content pages through a friendly and easy to use interface.
The process, however, is super simple. Watch the explanation video or keep reading to understand it better!
Add the most important product attributes via schema markup
Now let’s see step by step how to insert product page attributes with WooCommerce SEO by WordLift.
Website
This section is very useful if you are a reseller of products created by others. Here you can actually whisper to Google where to go to retrieve more information about your product… simply by entering the link to the manufacturer’s official page!
Like almost all data entered with schema markup, the reference will not appear on the front end of your site.

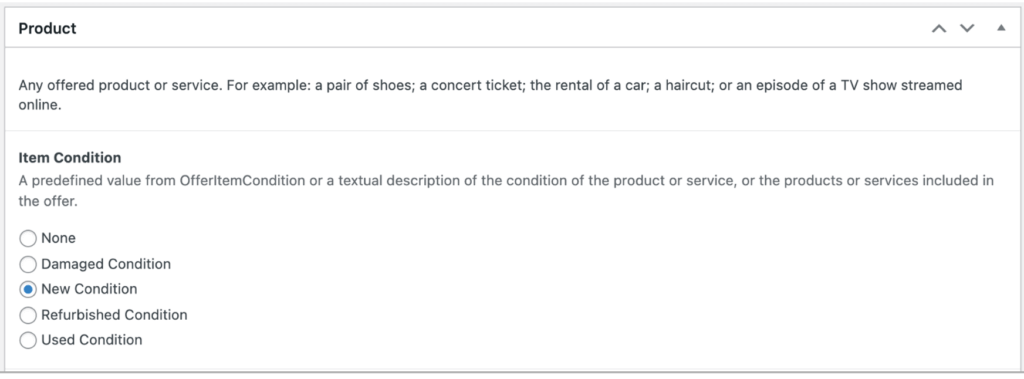
Item condition
Here you can specify the status of your product: new, used, reconditioned…

Brand
In this section you can associate your product to a brand. Of course, if you are also the producer of the items for sale, you can mark the product as yours.

Color
Here you can indicate the color of the product for sale.

Is related to…
Here you can report products, services, or product-related collections.

Product Identifier
This is the area where you can enter the unique identification code of your product, an alphanumeric series extremely important for SEO. In the next paragraph, we’ll explain what this is all about.

Once you’ve completed these fields, you’re done! Just click on the update button and your product page will immediately have all the schema markup attributes.
Please note that the design of your page does not change when you implement structured data: all information is passed directly into the code.
Product ID codes: why are they so important for SEO?
Have you ever tried to Google a replacement part for your car, your vacuum cleaner or your coffee machine?
And how did it go? It wasn’t easy to compare the various offerings, was it?
This example is perfect for explaining what the product ID code is for.
The product identification code is an alphanumeric series used to describe and uniquely identify a certain product (and therefore a certain model, even of a certain color) all over the world. It’s like the identity card of the products!
Existing encoding standards vary; Google accepts MPN, EAN and GTIN. The latter is probably the most comprehensive encoding, which also incorporates other international standards such as ISBN, the encoding of book products.
However, the biggest advantage of the identification code is that it is absolutely unique. With this code a specific product can always be identified along the entire production and distribution chain, from Italy to Australia.
But now let’s understand how this alphanumeric combination can help your e-commerce SEO.
If you associate your products with a unique code, such as a GTIN, Google and other marketplaces will be able to recognize precisely which product it is. As a result, it will be much easier for the search engine to match your product to other retailers and make your product sheets appear correctly on the results page when potential customers perform a search.
In other words, with GTIN you help make your customers’ search experience smoother and more immediate… and, as a result, likely increase your e-commerce sales.
Obviously, not all types of products have an identification code: if you sell handicraft products, for example, you will certainly not have a related code. At the same time, practically all industrial products are associated with a unique code, which you can usually find in the documentation.
How to add product markup in your articles, static pages and everywhere on WordPress
So far, we’ve talked mainly about how to mark up product pages to make them better interpreted by Google. Now we’re going to see how schema markup can help us improve users’ interaction with our e-commerce site through more in-depth visits and guided paths starting from contents and arriving at products.
(And remember! Depth and quality of user experience are metrics that Google uses to determine content rankings.)
With WooCommerce SEO by WordLift you can quickly create links between your textual content and product sheets. All you need to do is:
- select the word or phrase you are interested in
- switch to the WordLift tab on the editor
- associate the selected expression with one of your products
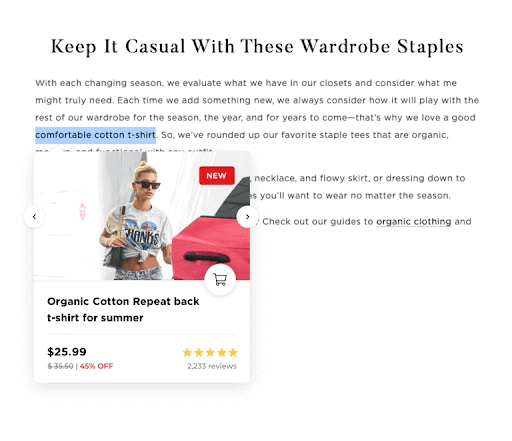
Upon scrolling the mouse, visitors will immediately see the Product Context Card, a preview with all the most important data of the product card you linked to.

But that’s not all! Our plugin allows you to automatically add a selection of related products to all your content pages. Don’t worry, we’ll look at this soon 😉
Add related products to your WordPress pages
In WordPress articles, pages and other text spaces (even on the product page) you can add the Product Navigator, a block that intelligently selects related products.
What does intelligently mean? Take this as an example:
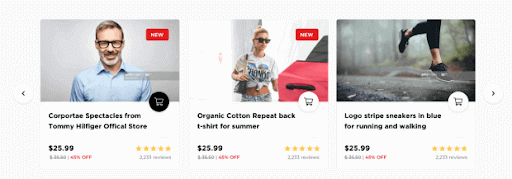
Let’s say you write an article about the various types of jeans and set up links to your product pages with the Context Card tool. Product Navigator is able to detect the links on the page and automatically create a gallery that links to the products mentioned.
The result looks like this ⬇️⬇️

Convenient, isn’t it? What’s more, inserting Product Navigator is super easy. We explain how to do it step by step in this video.
How to buy E-commerce SEO by WordLift
WooCommerce SEO by WordLift is available exclusively on the official WooCommerce marketplace.
By purchasing it you activate an annual subscription of $79, which includes one year of remote support and all system updates.
The subscription includes all features of the plugin, namely:
- Structured Data Editor for your product pages
- Product Context Card to connect your editorial content with your product pages
- Product Navigator for related products
Basically you get 3 plugins for the price of 1!
Don’t miss this opportunity to gain more organic traffic and improve your website’s user experience.
We’ll be waiting for you on the other side 🙂