What type of Structured Data I need for the Homepage?
Implementing the WebSite structured data markup on the homepage of you website makes your content eligible for display as a rich result on Google Search.
Some Schema.org types are beneficial for most of the businesses out there. If you have a website you want to help search engines index its content in the most simple and effective way and to do that you can start from…well, the most important page: your homepage.
Technical SEO experts like Cindy Krum describes schema markup as your new sitemap. This is particularly true for eCommerce sites, where getting the right information about your products and services is crucial for visibility. When crawling a website, whether you are Google or any other automated crawler, obtaining the right information is a goldmine.
How Do I Add A Schema To My Homepage?
Let’s get started with our homepage. We want to let Google know from our homepage the following:
- The organization behind the website (Publisher)
- The logo of this organization
- The URL of the organization
- The contact information of the organization
- The list of URLs of the organization across the web (LinkedIn, Crunchbase, Facebook, Twitter and any other social media channel that is actively maintained)
- The name of the website
- The tagline of the website
- The URL of the website
- How to use the internal search engine of the website
- The Sitelinks (the main links of the website)
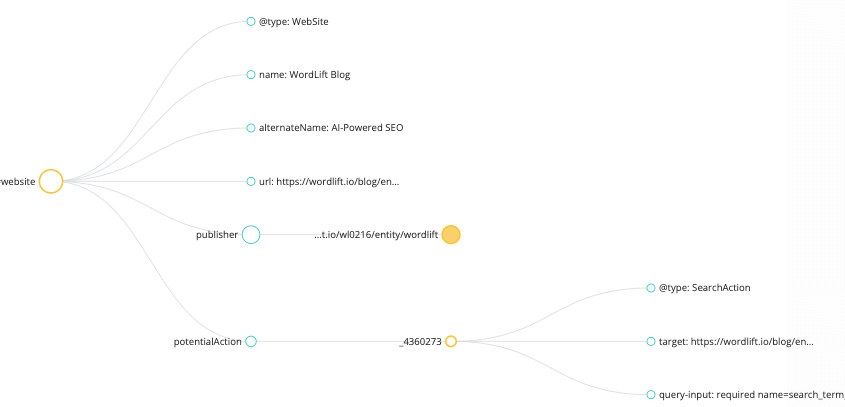
We can do all of this by implementing the WebSite structured data type on the homepage of our website. A few more indications from Google on this front:
- Add this markup only to the homepage, not to any other pages
- very important and unfortunately on a lot of websites, you still find this markup on every single page. It should not happen: it is unnecessary.
- Always add one SearchAction for the website, and optionally another if supporting app search (if you have a mobile app – this will help users searching from a mobile device to continue their journey on the mobile app).
Let’s have a quick look at a couple of examples:
- The WebSite markup on this blog?
- An example of the Corporate Markup for adding the contacts of the organization.
To check if your schema.org markup is correct you can use these tools to test the structured data of your home page — as well as any other page.
What Type Of Structured Data Do I Need For The Homepage?
What are the most recurring patterns and the most useful ones for your business?
As AI and search technologies redefine how customers discover brands, staying visible online is no longer just about keywords—it’s about being structured for discovery.
In the 2024 Web Almanac, I explored how businesses using structured data are 25% more likely to appear in rich snippets, and AI-optimized websites enjoy up to 30% higher click-through rates. By analyzing over 15 million websites, it became evident that businesses implementing structured data outperform competitors in visibility, customer trust, and regulatory compliance.
This analysis underscores the critical role structured data plays in enhancing business visibility and engagement in today’s AI-driven landscape. For your homepage, implementing the right structured data types is essential to ensure your business stands out in search results and connects effectively with your audience.
Explore the full insights and data analysis in the 2024 Web Almanac here to understand how you can optimize your homepage for maximum impact.
Structured Data for eCommerce Websites
When implementing Schema for the homepage of an e-commerce site, two types of structured data are particularly beneficial: Organization and WebSite Schema. These schemas are often overlooked but can significantly enhance SEO performance.
1.Website Schema
- This schema influences the Site Name that appears in search results. Google often uses the name specified within this tag for SERPs.
- For large e-commerce stores with multiple regional domains, ensure that the WebSite Schema is present on the homepage across all regions. Missing this schema can lead to inconsistencies in Google’s SERPs, such as incorrect domain names appearing in search results.
2.Organization Schema
- This schema has become increasingly influential, especially for brand visibility in autocomplete and knowledge panels.
- Adding Organization Schema can help your brand appear as an entity in autocomplete and influence the merchant knowledge panel, which now includes features like payment options, trending products, and more.
- Ensure that product policies, such as ‘returns’, are specified within this markup to enhance the merchant knowledge panel’s effectiveness.
3.Implementation Recommendation
- Ensure both Organization and WebSite Schema are implemented on the homepage of your e-commerce site. These schemas provide clear SEO benefits and help maintain consistency across different regional domains.
By integrating these structured data types, e-commerce sites can improve their visibility and accuracy in search results, ultimately enhancing the user experience and driving more traffic.
Structured Data For Homepage And Knowledge Panel
Adding structured data to your site’s homepage is also key to encouraging the appearance of the Google Knowledge Panel.
Google Knowledge Panel is an excellent source of visibility for brands, and its activation is automatic. One of the things you can do to encourage its appearance is to make sure that the homepage has the same business description used on the other channels. This reinforces Google’s recognition and ability to disambiguate against businesses with the same name.
If you want to learn more about how to set up WordLift to trigger a Knowledge Panel, we recommend watching this video.
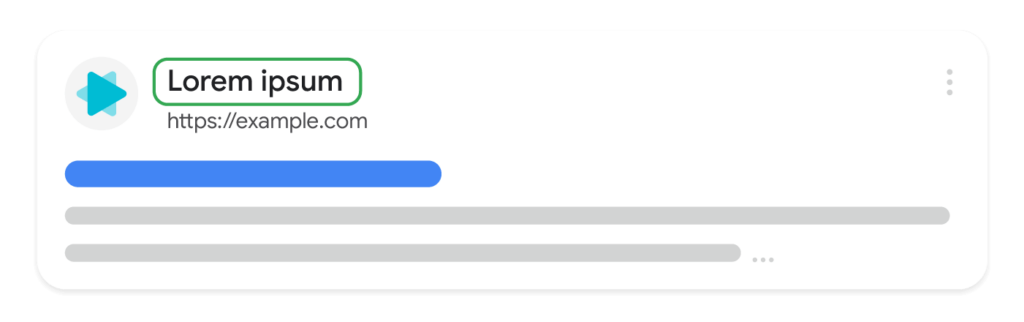
New Site Name Google Updates
On October 14, Barry Schwartz announced on his regular show Search Engine Roundtable that Google is officially rolling out the new site name.
When Google lists a page in the SERP, it displays the name of the website the page came from. This is the site name.
The generation of website names on the Google search results page is fully automatic and takes into account both the content of a website and references to it that appear on the web. The goal of the website name is to best represent and describe the source of each result.
Google uses several sources to automatically determine the name of the website, and one of them is the structured data. Although it is not possible to manually change the names of individual websites, it is still possible to improve the quality of the names displayed for a website through the structured data for the homepage.
We would like to focus in particular on the alternativeName property, as Google has now explicitly acknowledged that it has a direct impact on the results in the SERP.
According to Google, the alternativeName property can be used to provide an alternative version of the website name (for example, an acronym or shorter name).
In the content guidelines, Google says:
Use a concise, commonly-recognized name for your site (for example, “Google” instead of “Google, Inc”). While there’s no limit to how long a site name can be, on some devices long site names may be truncated. If you have an alternate name that’s commonly recognized, you can use the alternateName property to specify that name (for example, an acronym).
As you can see from the example, the alternativeName is an attribute we have always used for the structured data on the home page of our website.
In addition, Google says:
Use your site name consistently across your homepage. Whatever you use as the site name in structured data should be consistent with what’s on your homepage, <title> elements, and other prominent sources where Google may derive the name of your site.
Frequent Questions
How do I add a schema to my homepage?
To add schema.org markup, you can either embed the code to your homepage or use a plug-in. Microdata, RDFa and JSON-LD are the three formats to add information to your web content by implementing schema.org vocabulary. If you want to automatically add Schema markup to your homepage and other pages on your website without needing technical skills and extra work, you can use tools like WordLift.
You can discover what type of structured data you need for the homepage by reading the article above. You will also find a code snippet that you can use for adding the markup in JSON-LD.
How do you check structured data?
To review if your schema.org markup is correct you can use different tools.
- Schema Markup Validator
- Rich Results Testing Tool
- SEO Site Checkup
- Yandex Structured Data Validator
- RDF Translator
- JSON-LD Playground
- Big Markup Validator
- Structured Data Linter
- RAW Density
Learn more about how to test the structured data of your web pages, read our article.
How do I make Google aware of the short name of my website or an acronym?
To provide Google with a shortened version of your website name or acronym, you can use the alternateName property. WordLift automatically adds this property to your website and uses the tagline of your website by default. You can customize it by going to Settings and entering your preferred short name or acronym under Website Alternate Name. To find out more, see the configuration screen in our documentation.
Ready to automate the structured data markup on your website? Contact us!