AMP e dati strutturati: ottimizza le pagine AMP con Schema.org
La velocità di caricamento delle pagine è l’indubbio vantaggio delle Accelerated Mobile Pages. Questo fattore offre a queste pagine una incredibile spinta in termini di SEO mobile e CTR. Vuoi ottimizzare ancora meglio le pagine AMP? È proprio qui che entrano in gioco i dati strutturati sotto forma di marcatura schema.org.
Prima di andare a fondo e scoprire perché i dati strutturati possono essere un modo non scontato per ottimizzare le tue pagine AMP, forse è il caso di fare un passo indietro e di rispondere a una semplice domanda: che cos’è AMP e perché è così importante?
AMP: la libreria open source che mette il turbo alle pagine mobile
Lanciata da Google nel 2015, AMP è una libreria open source che permette agli sviluppatori di creare pagine web che si caricano quasi istantaneamente sui dispositivi mobile. La velocità di caricamento, in altre parole, è il fattore cruciale che AMP mira a ottimizzare.
Per capire per quale motivo il fattore velocità sia così importante oggi – soprattutto dopo che Google ha lanciato il suo mobile-first index – basta pensare alle abitudini degli utenti e, di conseguenza, a come Google cerca migliorare per loro l’esperienza di ricerca.
Il primo dato da guardare è che nel 2018 la ricerca mobile ha preso il sopravvento su quella desktop: 67% delle visite a livello globale vengono da dispositivi mobile secondo Stone Temple.
Che cosa vogliono gli utenti dei dispositivi mobile? Velocità!
Tutto qui, davvero. Il 53% degli utenti mobile lascia una pagina dopo appena 3 secondi di caricamento. Se ti sembra esagerato, prova a pensarci: quando cerchi una informazione specifica o una notizia da leggere rapidamente, ogni secondo di attesa davanti al tuo piccolo schermo vale un minuto.
#AMP e #PageSpeed Cosa vogliono gli utenti mobile? Velocità! Il 53% degli utenti mobile lasciano una pagina dopo appena 3 secondi di caricamento! Condividi il TweetProbabilmente conosci già questa frustrante sensazione: infatti, il 75% dei siti web mobile richiedono 10 o più secondi per il caricamento.
Dando alle pagine AMP una posizione d’onore sulle sue SERP, Google cerca di assicurare ai suoi utenti una migliore esperienza di ricerca. Da parte tua, implementando AMP sul tuo sito web puoi:
- risolvere i tuoi problemi di velocità di caricamento da dispositivi mobile
- offrire ai tuoi utenti un’esperienza migliore
- incentivare Google a mostrare le tue pagine per prime, al posto di quelle più lente della maggior parte dei tuoi competitor
- vedere le tue notizie in evidenza nel top news carousel, se hai un sito di news.

Canonical o AMP nativo?
Per evitare problemi di duplicazione dei contenuti, Google richiede che ciascuna pagina AMP sia collegata alla sua versione canonical non AMP e la pagina canonical a sua volta deve avere un link verso la pagina AMP.
Ecco il codice che ti serve
Nella pagina standard / versione canonica devi aggiungere:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Nella pagina AMP, invece, aggiungi questo:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
Nel caso di una pagina AMP nativa, nel senso che non esiste una pagina corrispondente per gli utenti desktop, il canonical deve puntare alla stessa pagina AMP. Nell’immediato futuro, questa potrebbe diventare una buona mossa per i siti web il cui traffico proviene principalmente da dispositivi mobile o per quelli che hanno un modello di business focalizzato sul mobile.
#AMP Nell'immediato futuro, un sito web AMP nativo potrebbe essere un'ottima opzione per i siti il cui traffico viene soprattutto da mobile. Condividi il TweetPerché arricchire le pagine AMP con i dati strutturati può fare la differenza
Aggiungere il markup schema.org alle pagine AMP è tra le best practice raccomandate dallo stesso Google. La sua guida per migliorare le pagine AMP per la ricerca su Google, comincia così:
Puoi cominciare a migliorare i tuoi contenuti AMP per la ricerca vocale creando una semplice pagina AMP, aggiungendovi i dati strutturati, monitorando le tue pagine e facendo pratica con i Codelabs.
Più avanti, nello stesso articolo:
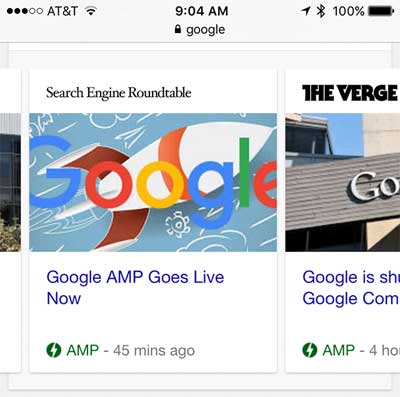
Usa i dati strutturati per migliorare il modo in cui la tua pagina compare sui risultati della ricerca mobile di Google. Le pagine AMP con i dati strutturati possono comparire tra i rich results della ricerca mobile, per esempio nel Carousel delle the Top stories.
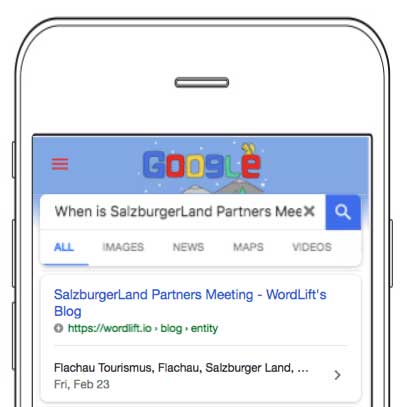
Che cosa significa esattamente “migliorare il modo in cui la tua pagina compare sui risultati della ricerca mobile di Google”? Come puoi vedere guardando l’esempio qui sotto, la pagina del SalzburgerLand Partners Meeting sul blog di WordLift è un’entità di tipo evento. Sotto il link, puoi vedere che Google mostra alcuni metadati di base come il luogo e la data dell’evento. In questo modo, l’utente finale ottiene alcune informazioni aggiuntive e ha qualche ragione in più di cliccare sul contenuto.
Si può fare lo stesso anche con altri tipi di entità: per esempio, immagina di poter vedere sulla SERP, accanto ai prodotti, le informazioni su prezzo e disponibilità.
Come aggiungere i dati strutturati alle tue pagine AMP
Google Search raccomanda di usare gli stessi gli stessi dati strutturati sia sulla pagina canonical che sulla AMP:
Usa la stessa marcatura semantica sulle pagine canonical e AMP.
Ciò significa che per poter beneficiare delle tecniche della SEO semantica sulle tue pagine AMP, devi allineare i dati strutturati della versione AMP a quelli della pagina canonical. Se hai investito il tuo tempo nella marcatura semantica dei tuoi contenuti, sarebbe un peccato non farlo!
AMP Project suggerisce di includere nei dati strutturati della tua pagina AMP almeno queste quattro proprietà schema.org in modo da rendere le pagine AMP più facili da trovare:
- tipo di contenuto specifico (ad esempio ‘news article’)
- titolo
- data di pubblicazione
- immagini di anteprima.
Ovviamente, più i tuoi dati strutturati sono ricchi, più Google Google Search potrà comprendere i contenuti della tua pagina e aiutarti a raggiungere il tuo target.
Più i tuoi #DatiStrutturati sono ricchi, più Google potrà capire i contenuti della tua pagina e aiutarti a raggiungere il tuo target. #SchemaOrg Condividi il TweetSe usi WordPress, forse conosci già il plugin AMP for WordPress grazie al quale puoi trasformate qualunque pagina o articolo in una pagina AMP.
Ci sono molti altri plugin che fanno la stessa cosa, ma ti raccomandiamo di scegliere proprio questo perché è frutto della prima stretta collaborazione tra Google and WordPress. Infatti, il team di Google AMP team è lo stesso che sta lavorando per portare AMP nell’ecosistema WordPress. Uno dei primi risultati di questa collaborazione è appunto il plugin AMP for WordPress creato da Automattic, dai nostri amici di XWP (una delle più importanti agenzie nello sviluppo per WordPress) e lo stesso Google.
[et_pb_section global_module=”2234″][/et_pb_section]
D’ora in poi grazie a WordLift, le tue pagine AMP possono finalmente ereditare la marcatura schema.org dalla pagina canonical e condividere lo stesso JSON-LD. In parole povere, quando aggiungi la marcatura semantica alla tua pagina canonical, WordLift implementa automaticamente tutti i metadati nella pagina AMP corrispondente.
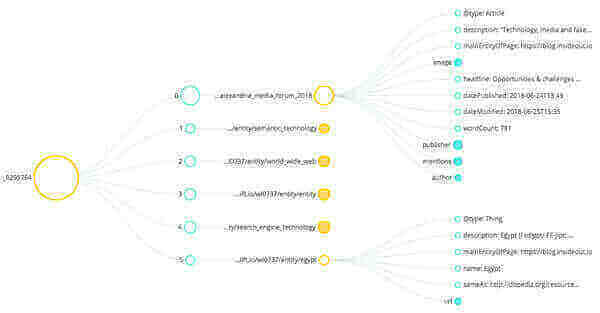
Usando il nostro plugin, aggiungere i dati strutturati alle pagine AMP è davvero semplice. Dai un’occhiata alla marcatura schema.org di questo post in versione AMP sul blog di InsideOut Today, la società egiziana del nostro gruppo.

Conclusioni: i benefici dei dati strutturati sulle pagine AMP
Usare la stessa marcatura semantica per le pagine AMP e quelle canonical, ti permette di sfruttare i vantaggi delle pagine ottimizzate per la fruizione tramite dispositivi – fondamentale da quando l’indice di Google si è focalizzato maggiormente sulle performance mobile – e di poter contare in aggiunta sulla SEO semantica.
Come abbiamo già visto, AMP velocizza il tempo di caricamento di una pagine e quindi migliora i ranking mobile, il che ovviamente ha un effetto positivo sul CTR. È più facile che gli utenti clicchino sui risultati che sono più prominenti nella SERP.
E non è tutto! Una pagina che si carica velocemente ha anche una frequenza di rimbalzo più bassa. Qui il vantaggio è doppio: gli utenti beneficiano di una UX migliore e i motori di ricerca registrano l’alto dwell time come un segnale positivo, che rafforza i ranking del sito web.
#AMP velocizza i tempi di caricamento di una pagine web mobile. Cosa significa? Ranking migliori, CTR più alto e frequenza di rimbalzo più bassa. Boom! Condividi il TweetD’altra parte, arricchire le pagine AMP con i dati strutturati aiuta i motori di ricerca a comprendere meglio i tuoi contenuti e a fornire loro abbastanza metadati per mostrare le pagine come rich snippet sulla SERP. Sai cosa significa? La garanzia di un CTR ancora più alto.
[et_pb_section global_module=”2239″][/et_pb_section]