Sei il proprietario di uno store WooCommerce?
Allora probabilmente stai già utilizzando diverse strategie per attirare traffico e vendite sul tuo sito: social media, campagne PPC… ma sei certo di sfruttare appieno il potere della SEO?
I visitatori che provengono da Google sono solitamente i più qualificati. In media sono quelli più interessati ai tuoi prodotti, quelli che restano più a lungo sul tuo sito web e, last but not least, quelli che acquistano di più!
Senza menzionare il fatto che il traffico organico è gratuito, quindi i guadagni che generi da queste vendite sono netti. Puro profitto, insomma.
Schema markup è oggi assolutamente fondamentale per la SEO del tuo e-commerce. Attraverso questo sistema puoi infatti comunicare a Google i dati strutturati relativi alle tue pagine prodotto e guadagnare così un boost di visibilità sulle SERP.
In questa guida capiremo meglio cos’è schema markup, cosa puoi ottenere con i dati strutturati e come implementare schema markup sul tuo store. Ma ti parleremo anche di E-commerce SEO by WordLift, il plugin che automatizza l’inserimento dei dati strutturati nel tuo negozio WooCommerce (e non solo).
Se vuoi farti già un’idea di come funziona, guarda questo video. Altrimenti continua a leggere!
1. Che cos’è schema markup?
2. Quali sono i benefici di schema markup per il tuo sito WooCommerce?
2.1. Far comparire i tuoi prodotti su Google Products
2.2. Rich snippet delle tue pagine prodotto (e dei contenuti editoriali)
2.3. Più traffico e miglioramento del posizionamento organico
3. Schema markup fa aumentare le vendite del tuo e-commerce?
4. I dati strutturati fondamentali per un e-commerce
4.1. Product Markup
4.2. Organization Markup
4.3. Article Markup
4.4. FAQ Markup
5. Come implementare schema markup su WooCommerce
6. Quanto markup puoi fare in automatico, senza intervento umano?
7. Aggiungere i più importanti attributi di prodotto tramite schema markup
7.1. Website
7.2. Item condition
7.3. Brand
7.4. Color
7.5. Is related to…
7.6. Product Identifier
8. Codici identificativi di prodotto: perché sono così importanti per la SEO?
9. Come aggiungere il markup dei prodotti nei tuoi articoli, nelle tue pagine statiche e ovunque su WordPress
10. Come controllare lo schema markup con il Rich Results Test di Google
11. Come monitorare i rich results nella Search Console
12. Aggiungere i prodotti correlati alle tue pagine WordPress
13. Come acquistare E-commerce SEO by WordLift
Che cos’è schema markup?
Come probabilmente sai, ormai da qualche anno Google non ragiona più per parole chiave, ma per concetti (entità). Perciò, quando un utente digita nella barra di ricerca “felpa”, Google non si limita a scansionare le pagine di tutti i siti web del mondo che riportano la parola felpa.
Il motore di ricerca è infatti in grado di comprendere che stai cercando una felpa da acquistare, un prodotto. Di conseguenza, Google riporterà nella pagina dei risultati tutti i prodotti assimilabili a una felpa: felpe vere e proprie, ma magari anche tute, oppure pagine di store in altre lingue che parlano di hoodie o di sweatshirt.
Ora cambiamo punto di vista. Diciamo che tu sei il proprietario di un e-commerce di abbigliamento che vende felpe.
Cosa puoi fare per far comparire i tuoi prodotti su Google in una buona posizione?
Beh, sicuramente puoi restare in attesa e sperare che Google scansioni correttamente il tuo sito e marchi le tue felpe come prodotti, riportando anche tutte le caratteristiche dei capi…
…oppure puoi parlare con Google nella sua lingua, ed essere certo che il motore di ricerca comprenda alla perfezione tutte le informazioni sui tuoi prodotti!
È proprio qui che entra in gioco lui, schema markup. Schema markup, infatti, altro non è che la lingua che parla Google, il suo linguaggio naturale. Il googlese, se vuoi 😊
Tramite schema markup e i dati strutturati puoi quindi comunicare direttamente con Google ed essere certo che il motore di ricerca identifichi e classifichi nel modo giusto le informazioni del tuo store.
E quando Google capisce bene di cosa tratta una pagina, sai che fa? Tende a metterla più in evidenza nella SERP… ma di questo parliamo tra poco.
Quali sono i benefici di schema markup per il tuo sito WooCommerce?
Implementare lo schema markup sul tuo e-commerce WordPress può portare diversi vantaggi per il tuo negozio virtuale:
1. Far comparire i tuoi prodotti su Google Products
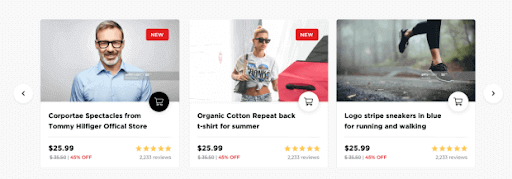
Hai presente quei box che appaiono sulla pagina dei risultati quando cerchi un prodotto?
Sì, parliamo proprio di questi ⬇️⬇️

Queste sono anteprime di Google Products, o, per meglio dire, dei prodotti presenti su Google Merchant Center. In alcune SERP questa posizione può essere occupata dagli annunci a pagamento, ma possono finire lì anche i risultati organici (a dire il vero, a volte i risultati organici sono contrassegnati come annunci).
Ti stai chiedendo com’è possibile far apparire anche il tuo prodotto?
Beh, per farlo hai diverse opzioni.
Puoi andare su Google Merchant Center, aprire un account, configurarlo e poi caricare un feed di prodotti. Il feed di Merchant Center deve naturalmente seguire criteri molto precisi e restare continuamente aggiornato, quindi ti conviene ricavarlo tramite un apposito software (a pagamento).
Tempo impiegato per questa operazione? Parecchio!
L’alternativa è andare a inserire schema markup direttamente sulle tue pagine web, così che Google le legga ricavando tutte le informazioni necessarie per inserire i prodotti in Google Products.
Certo, è possibile inserire manualmente schema markup sul tuo WooCommerce: sappi però che dovrai mettere mano al codice e investirci molte ore di lavoro. Oppure potresti lasciar fare al nostro plugin, che appena installato rileva in automatico tutti gli attributi dei tuoi prodotti e genera un markup proprio come piace a Google 🙂
Ricorda, comunque, che schema markup agisce in profondità, a livello di codice, quindi non avrai bisogno di mettere mano al front end del tuo sito (e far lavorare di nuovo il web designer). Le tue pagine manterranno esattamente lo stesso aspetto: i segnali per Google saranno lì, ma assolutamente invisibili all’occhio dei visitatori.
2. Rich snippet delle tue pagine prodotto (e dei contenuti editoriali)
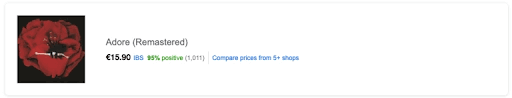
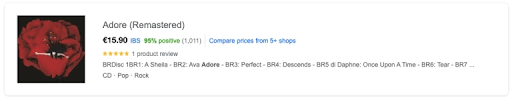
Uno dei principali vantaggi dell’utilizzo di schema markup è che i tuoi prodotti possono comparire nella SERP di Google con un rich snippet.
Il rich snippet è la versione pro del classico snippet: un’anteprima ricca e completa che rende il tuo risultato più comunicativo, e quindi più attraente per gli utenti.
Vuoi un esempio? Guarda le due anteprime qui sotto. Su quale ti viene più voglia di cliccare?


Per essere più precisi, se implementi i dati strutturati le tue pagine prodotto potranno apparire su Google arricchite con queste informazioni:
- recensioni;
- offerte;
- brand;
- colore;
- prezzo;
- immagine;
- disponibilità;
- info su spedizioni e consegna;
- FAQ legate al prodotto.
Oltre agli attributi che abbiamo elencato e che vengono mostrati sulla SERP, c’è un altro dato importantissimo che puoi comunicare a Google: il codice identificativo di prodotto. Di questo però parleremo dopo.
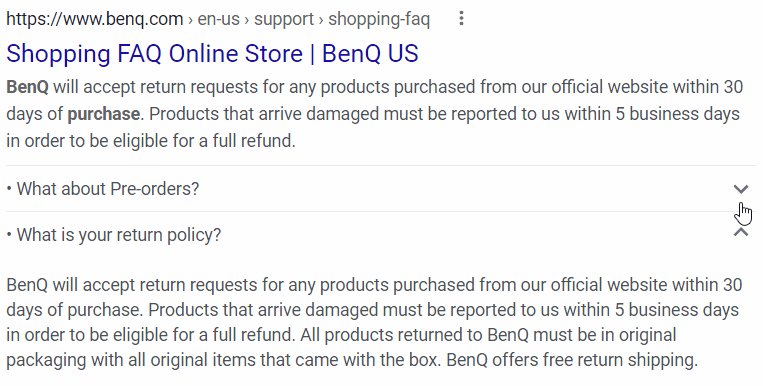
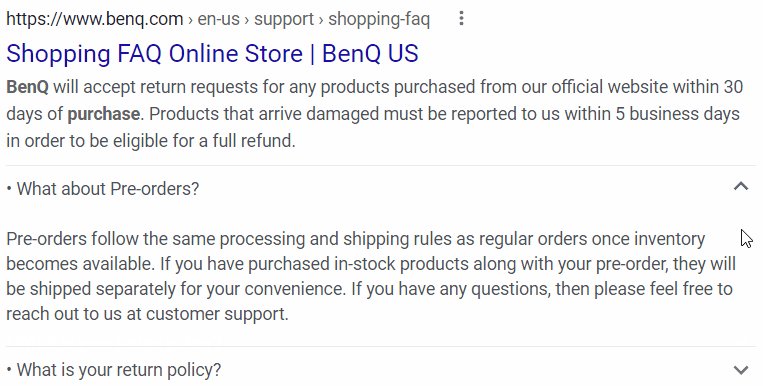
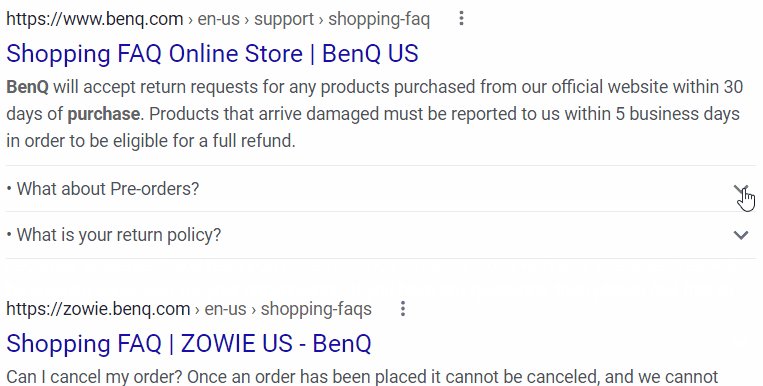
L’ultima cosa importante che devi sapere sui dati strutturati è che possono servire anche ad arricchire i tuoi contenuti editoriali. Potresti ad esempio marcare come FAQ i vari paragrafi del tuo articolo di blog, così da farlo comparire come rich result sulle SERP. Così ⬇️⬇️

Oppure puoi usare schema markup per collegare meglio i tuoi contenuti alle pagine prodotto. Come? Te lo spieghiamo qui in basso.
3. Più traffico e miglioramento del posizionamento organico
Diciamolo subito: ufficialmente Google non riconosce l’utilizzo dello schema markup tra i fattori di ranking. Ma anche se i dati strutturati non influiscono direttamente sul posizionamento, possiamo affermare con sicurezza che aiutano ad aumentare il traffico organico (qui trovi un caso studio che lo dimostra).
Pensaci bene. Se i tuoi prodotti appaiono come schede in SERP, non genereranno maggiori clic? E il CTR non è forse un fattore di ranking? 😉
Lo stesso discorso vale per i rich results. Uno snippet più ampio, più completo e più ricco è molto più attraente di un classico snippet. Risultato? Più clic, più CTR, aumento delle posizioni in SERP, e quindi ancora più clic e più visite…
Infine, parliamo dei contenuti. Se riesci a rendere più interessanti i tuoi contenuti, migliorare la user experience e aumentare il tempo degli utenti sul sito, Google se ne accorge. E ti premia facendoti guadagnare posizioni nella pagina dei risultati.
Insomma, non saranno solo le tue pagine prodotto a trarre vantaggio dall’ implementazione di schema markup; in generale, tutta la strategia SEO del tuo store (compresa la strategia di content marketing) diventerà molto, molto più efficace.
Schema markup fa aumentare le vendite del tuo e-commerce?
Mettiamola così: la SEO è l’arte di attrarre utenti che sono già interessati alle soluzioni che offri. È per questo che il traffico proveniente dalla ricerca organica è generalmente quello di qualità più alta e quello che performa meglio anche in termini di conversioni – quindi, di vendite.
L’unica altra fonte di traffico che ha un rendimento paragonabile al traffico organico è forse Google ADS, ma tutti sappiamo quanto può essere costosa una campagna di annunci a pagamento.
Pensa quindi se tutti quei visitatori aggiuntivi arrivassero al tuo sito senza pagare un euro a clic, ma gratis… cosa significherebbe per le tue vendite, e per i tuoi guadagni?
I dati strutturati fondamentali per un e-commerce
Ora che hai capito tutti i vantaggi che puoi ottenere con schema markup, iniziamo a entrare nel vivo. Parliamo intanto delle quattro tipologie di markup fondamentali per un e-commerce: product, organization, article, FAQ.
Vediamole insieme.
Product Markup
Con il markup standard delle pagine prodotto di WooCommerce puoi comunicare a Google una serie di dati essenziali per i tuoi clienti: descrizione del prodotto, immagine, prezzo, disponibilità, condizioni, valutazione degli utenti…
Utilizzando il nostro plugin puoi ottenere ancora di più, facendo comparire nel rich snippet anche informazioni sul brand, sul colore e sulla condizione dei tuoi prodotti (nuovo, usato, ricondizionato etc). Il risultato in SERP sarà simile a questo:

Inoltre, inserendo il markup Product, potrai far apparire il tuo prodotto nelle schede Google Shopping.
Organization Markup
Il markup Organization ti consente di comunicare a Google informazioni sul tuo store.
Potrebbe essere particolarmente utile usare questi dati strutturati, ad esempio, se possiedi sia un negozio virtuale che dei punti vendita fisici, magari già ben posizionati in ambito local: in questo caso il motore di ricerca potrebbe creare un’associazione immediata tra i due canali (e questo, fidati, non è banale).
In generale, comunque, il markup Organization permette alla tua azienda di apparire in modo più completo nella SERP, generando un box Knowledge Graph. Così ⬇️⬇️

Article Markup
Il markup degli articoli è veramente utile per rendere più efficace la tua strategia di content marketing. Parlando in googlese, puoi infatti dichiarare al motore di ricerca esattamente a che prodotti fai riferimento nei tuoi contenuti, ma puoi anche essere assolutamente preciso riguardo ai brand che tratti o alla tua organizzazione.
Insomma, puoi stare certo di comunicare tramite linea diretta con Google, senza possibilità di incomprensioni.
FAQ Markup
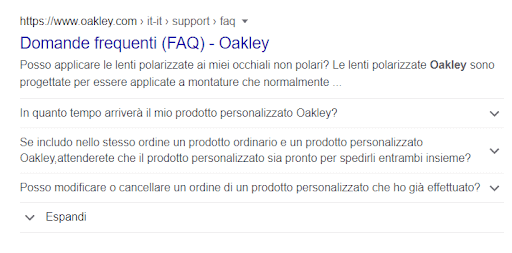
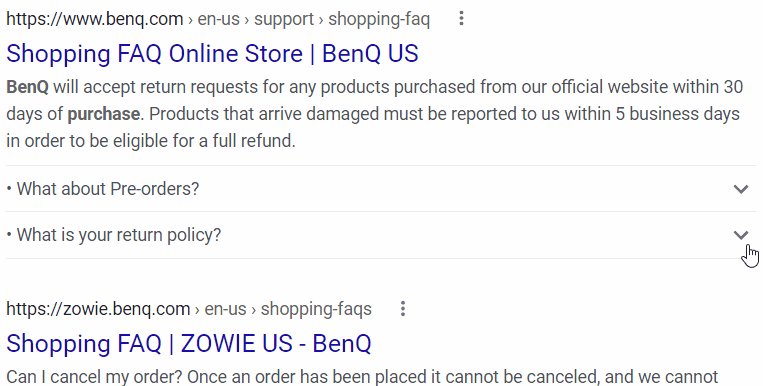
Questa è una delle possibilità più interessanti offerte da schema markup.
Puoi infatti aggiungere il markup delle FAQ sia nelle tue pagine di contenuto che nelle tue pagine prodotto. Lo snippet delle tue pagine in SERP diventerà così molto più ampio e molto più ricco di informazioni.
Per capirsi, così ⬇️⬇️

Utile, no?
Possiamo aiutarti a creare esperienze d’acquisto migliori per i tuoi utenti a partire dalle SERP.
Vuoi parlarne con i nostri esperti SEO?
Come implementare schema markup su WooCommerce
Per implementare schema markup su WooCommerce hai due opzioni:
- aggiungere schema markup manualmente, intervenendo sul codice;
- usare un plugin che raccoglie in automatico gli attributi di prodotto e li “traduce” in schema.org.
Questo è esattamente quello che fa E-commerce SEO by WordLift!
Una volta installato, il nostro plugin trasforma automaticamente le tue schede prodotto in entità Product con tutti i relativi attributi.
Inoltre, E-commerce SEO ti consente di utilizzare i dati strutturati anche per arricchire articoli e pagine statiche, creando collegamenti con le pagine prodotto o aggiungendo le FAQ e le informazioni relative alla tua organizzazione.
Quanto markup puoi fare in automatico, senza intervento umano?
Come dicevamo prima, il nostro plugin fa tutto da solo (o quasi).
Appena viene attivato, E-commerce SEO by WordLift ricava in automatico tutti gli attributi dei tuoi prodotti e li implementa nel linguaggio schema markup. Tu, naturalmente, avrai sempre la possibilità di intervenire per perfezionare e modificare le schede, aggiungendo ad esempio il colore degli articoli, il brand, la condizione e il codice identificativo di prodotto.
Le cose cambiano quando parliamo dei contenuti del tuo WooCommerce (articoli, pagine statiche). In questo caso sarai tu a creare il collegamento con i prodotti per far riconoscere a Google di cosa stai parlando, così come sarai sempre tu ad aggiungere markup Organization e quello delle FAQ sia nelle pagine prodotto che nelle pagine di contenuto tramite un’interfaccia amichevole e semplicissima da usare.
Il processo, comunque, è semplicissimo: guarda il video di spiegazione o continua a leggere per capirlo meglio!
Aggiungere i più importanti attributi di prodotto tramite schema markup
Vediamo ora passo per passo come inserire gli attributi della pagina prodotto con E-commerce SEO by WordLift.
Website
Questa sezione è utilissima nel caso tu sia un rivenditore di prodotti creati da altri. Qui puoi infatti sussurrare a Google dove andare a recuperare ulteriori informazioni sul tuo prodotto… semplicemente inserendo il link della pagina ufficiale del produttore!
Come quasi tutti i dati inseriti con schema markup, il riferimento non comparirà sul front end del tuo sito.

Item condition
Qui puoi specificare lo stato del tuo prodotto: nuovo, usato, ricondizionato…

Brand
In questa sezione puoi associare il tuo prodotto ad un brand. Naturalmente, se sei anche il produttore degli oggetti in vendita, puoi marcare il prodotto come tuo.

Color
Qui puoi indicare il colore del prodotto in vendita.

Is related to…
Qui puoi segnalare prodotti, servizi o collezioni correlate al prodotto.

Product Identifier
Questa è l’area in cui puoi inserire il codice identificativo univoco del tuo prodotto, una serie alfanumerica estremamente importante per la SEO. Nel prossimo paragrafo ti spieghiamo bene di cosa si tratta.

Una volta completati questi campi, il gioco è fatto! Ti basterà cliccare sul pulsante Aggiorna e la tua pagina prodotto entrerà subito in possesso di tutti gli attributi schema markup.
Ti ricordiamo che il design della tua pagina non subisce alcuna modifica quando implementi i dati strutturati: tutte le informazioni vengono passate direttamente nel codice.
Codici identificativi di prodotto: perché sono così importanti per la SEO?
Hai mai provato a cercare su Google un pezzo di ricambio per la tua automobile, per il tuo aspirapolvere o per la tua macchina caffé?
E com’è andata? Non è stato facile comparare le varie offerte, o sbaglio?
Ecco, questo esempio è perfetto per spiegarti a cosa serve il codice identificativo di prodotto.
Il codice identificativo di prodotto è una serie alfanumerica usata per descrivere e identificare in modo univoco un determinato prodotto (e quindi un determinato modello, anche di un certo colore) in tutto il mondo. Praticamente è la carta d’identità dei prodotti!
Gli standard di codificazione esistenti sono vari; Google accetta l’MPN, l’EAN e il GTIN. Quest’ultima è probabilmente la codifica più completa, che ha incorporato al suo interno anche altri standard internazionali come ad esempio l’ISBN, la codificazione dei prodotti librari.
Ad ogni modo, il più grosso vantaggio del codice identificativo è che è assolutamente unico: attraverso di esso un prodotto specifico potrà essere sempre identificato lungo l’intera filiera di produzione e distribuzione, in Italia come in Australia.
Ora però cerchiamo di capire come questa combinazione alfanumerica può aiutare la SEO del tuo e-commerce.
Se associ ai tuoi prodotti un codice univoco, ad esem:enhancement-93″ class=”textannotation”>pio un GTIN, Google e altri marketplace saranno in grado di riconoscere precisamente di che prodotto si tratta. Di conseguenza sarà molto più facile per il motore di ricerca abbinare il tuo prodotto a quello di altri rivenditori e far apparire correttamente le tue schede prodotto nella pagina dei risultati quando i potenziali clienti eseguono una ricerca.
In altre parole, con il GTIN aiuti a rendere più fluida e immediata l’esperienza di ricerca dei tuoi clienti… e, di conseguenza, aumenti le probabilità di vendita del tuo e-commerce.
Ovviamente non tutte le tipologie di prodotto sono munite di codice identificativo: se vendi prodotti artigianali, ad esempio, sicuramente non avrai un codice correlato. Allo stesso tempo, praticamente tutti i prodotti industriali sono associati a un codice univoco, che di solito trovi nella documentazione.
Come aggiungere il markup dei prodotti nei tuoi articoli, nelle tue pagine statiche e ovunque su WordPress
Fino ad ora abbiamo parlato soprattutto di come marcare le pagine prodotto per farle interpretare meglio da Google. Ora vedremo invece come schema markup può aiutarci a migliorare l’interazione degli utenti con il nostro e-commerce attraverso visite più approfondite e percorsi guidati che partono dai contenuti e arrivano ai prodotti.
(Tra l’altro, ricorda che la profondità e la qualità della user experience sono metriche che Google utilizza per determinare il ranking dei contenuti!)
Con E-commerce SEO by WordLift puoi creare rapidamente dei collegamenti tra i tuoi contenuti testuali e le schede prodotto. Ti basterà infatti:
- selezionare la parola o la frase che ti interessa;
- passare alla scheda WordLift sull’editor;
- associare l’espressione selezionata a uno dei tuoi prodotti.
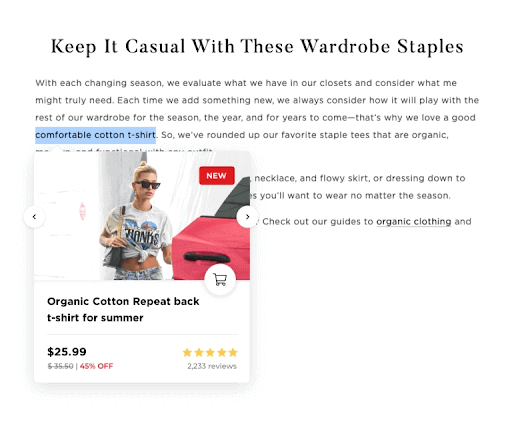
Allo scorrere del mouse, i visitatori vedranno immediatamente la Product Context Card, una preview con tutti i dati più importanti della scheda prodotto che hai linkato.

Ma non è finita qui! Il nostro plugin ti permette infatti di aggiungere in automatico una selezione di prodotti correlati a tutte le tue pagine di contenuto. Tranquillo, tra poco vediamo anche questo 😉
Come controllare lo schema markup con il Rich Results Test di Google
Una volta inseriti i dati strutturati relativi alle tue pagine prodotto, puoi testare il tuo lavoro con lo strumento Rich Results Test di Google.
(Se utilizzi E-commerce SEO by WordLift, ti basterà cliccare sul pulsante in alto).

Lo strumento fornito da Google provvederà a scansionare i dati strutturati della tua pagina e a segnalare cosa è stato inserito correttamente e dove, invece, sono presenti eventuali errori.
Come monitorare i rich results nella Search Console
Dopo aver marcato le pagine del tuo sito con i dati strutturati, puoi verificare su Search Console quanto e come i tuoi contenuti “ricchi” appaiono su Google.
Per farlo ti basta cliccare su Rendimento > Aspetto della Ricerca e controllare le performance delle diverse tipologie di pagina.
Se hai inserito il markup delle pagine prodotto, ad esempio, vedrai un risultato come questo:

Cliccando sulla voce che ti interessa potrai inoltre approfondire ulteriormente l’analisi, ad esempio capendo da quali query provengono le visualizzazioni e i clic.
Questa sezione della Search Console può tornare utile anche per la strategia di content marketing del tuo e-commerce. Se inserisci i corretti markup, infatti, qui vedrai anche quale tipologia di contenuto performa meglio in termini di ricerca: articoli, video, pagine FAQ…
In altre parole, questo strumento ti aiuta a individuare i trend di crescita nella fruizione dei contenuti e a prendere decisioni importanti per il tuo piano editoriale.
Aggiungere i prodotti correlati alle tue pagine WordPress
Negli articoli, nelle pagine e negli altri spazi testuali di WordPress (anche nella pagina prodotto) puoi aggiungere il Product Navigator, un blocco che seleziona in modo intelligente i prodotti correlati.
Cosa vuol dire intelligente? Facciamo un esempio.
Diciamo che hai scritto un articolo sulle varie tipologie di jeans e hai impostato dei collegamenti con le tue pagine prodotto con lo strumento Context Card. Product Navigator è in grado di rilevare i collegamenti nella pagina e creare in automatico una gallery che rimanda ai prodotti citati.
Il risultato? Eccolo qui ⬇️⬇️

Comodo, no? Oltretutto, inserire Product Navigator è semplicissimo. Ti spieghiamo come fare passo per passo in questo video.
Come acquistare E-commerce SEO by WordLift
E-commerce SEO by WordLift è disponibile esclusivamente sul marketplace ufficiale WooCommerce.
Acquistandolo attivi un abbonamento annuale di 79$, in cui è incluso un anno di assistenza da remoto e tutti gli update del sistema.
L’abbonamento include tutte le funzionalità del plugin, ovvero:
- Structured Data Editor per le tue pagine prodotto;
- Product Context Card per collegare i tuoi contenuti editoriali con le tue pagine prodotto;
- Product Navigator per i prodotti correlati.
In pratica otterrai 3 plugin al prezzo di 1!
Non lasciarti scappare l’occasione di guadagnare più traffico organico e migliorare la user experience del tuo sito web.
Ti aspettiamo dall’altra parte 🙂
Automatizza il markup dei dati strutturati sul tuo sito WooCommerce
Da non perdere
L’Automazione SEO nel 2021
Migliora la SEO del tuo sito con l’Intelligenza Artificiale
Video SEO: 3 semplici mosse per raddoppiare la visibilità organica
Usa i video per aumentare il traffico del tuo sito web
Il potere del Product Knowledge Graph abbinato all’E-commerce
Scopri come sfruttare i dati nell’e-commerce
Schema Markup su WooCommerce: una Guida per Principianti
Come sfruttare appieno il potere della SEO

