Are you the owner of a WooCommerce store? Then you’re probably already using different strategies to attract traffic and sales to your site: social media, PPC campaigns… but are you sure you’re fully leveraging the power of SEO?
Visitors that come from Google are usually the most qualified. On average, they are the ones most interested in your products, the ones who stay on your website the longest, and last but not least, the ones who buy the most!
Not to mention the fact that organic traffic is free, so the revenue you generate from these sales is net. In short, pure profit,.
Schema markup is now absolutely essential for the SEO of your e-commerce. Through this system, you can communicate to Google the structured data related to your product pages and gain a boost of visibility on SERPs.
In this guide, we will better understand what schema markup is, what you can achieve with structured data and how to implement schema markup in your store. But we’ll also tell you about WooCommerce SEO by WordLift, the plugin that automates structured data insertion in your WooCommerce store (and more).
If you want to get an idea of how it works already, watch this video. Otherwise, keep reading!
1. What is schema markup?
2. What are the benefits of schema markup for your WooCommerce site?
2.1. Have your products appear on Google Products
2.2. Rich snippets of your product pages (and editorial content)
2.3. More traffic and improved organic ranking
3. Does schema markup increase your e-commerce sales?
4. The fundamental structured data for an e-commerce site
4.1. Product Markup
4.2. Organization Markup
4.3. Article Markup
4.4. FAQ Markup
5. How to implement schema markup on WooCommerce
6. How much markup can you do automatically, without human intervention?
7. Add the most important product attributes via schema markup
7.1. Website
7.2. Item condition
7.3. Brand
7.4. Color
7.5. Is related to…
7.6. Product Identifier
8. Product ID codes: why are they so important for SEO?
9. How to add product markup in your articles, static pages and everywhere on WordPress
10. How to check schema markup with Google Rich Results Test
11. How to monitor rich results in Search Console
12. Add related products to your WordPress pages
13. How to buy WooCommerce SEO by WordLift
What is schema markup?
As you probably know, for a few years now, Google no longer reasons by keywords, but by concepts (entities). Therefore, when a user types “sweatshirt” in the search bar, Google doesn’t just scan the pages of all the websites in the world that mention the word sweatshirt.
The search engine is in fact able to understand that you are looking for a sweatshirt to buy, a product. Consequently, Google will report in the results page all the products that can be assimilated to a sweatshirt: real sweatshirts, but maybe also tracksuits, or store pages in other languages that talk about hoodies or sweatshirts.
Now let’s change the point of view. Let’s say you are the owner of an e-commerce clothing store that sells sweatshirts.
What can you do to get your products to show up on Google in a good position?
Well, surely you can stand by and hope that Google scans your site correctly and brands your sweatshirts as products, reporting all the features of the garments as well….
…or you can talk to Google in their language, and be sure that the search engine understands all the information about your products perfectly!
That’s exactly where schema markup comes in. Schema markup, in fact, is nothing but the language that Google speaks, its natural language. “Googlese”, if you will ?
Through schema markup and structured data, you can communicate directly with Google and be sure that the search engine identifies and classifies your store information in the right way.
And when Google really understands what a page is about, you know what it does? It tends to put it more prominently in the SERP… but more on that in a moment.
What are the benefits of schema markup for your WooCommerce site?
Implementing schema markup on your WordPress e-commerce site can bring several benefits to your virtual store:
1. Have your products appear on Google Products
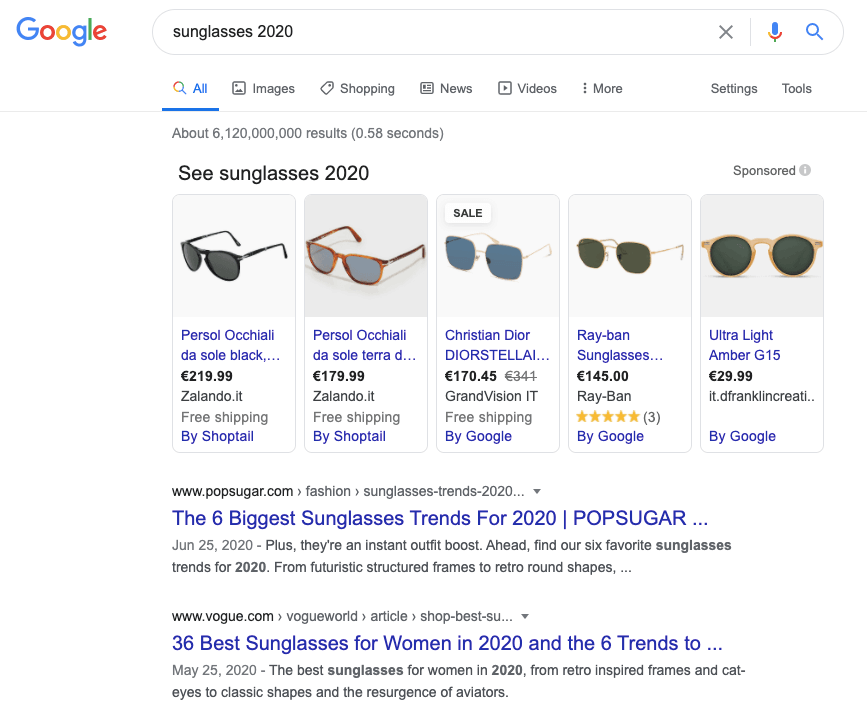
You know those boxes that appear on the results page when you search for a product?
Yes, we are talking about these ⬇️⬇️.

These are previews of Google Products, or more accurately, products featured on Google Merchant Center. In some SERPs this position may be occupied by paid ads, but organic results may end up there as well (to be fair, sometimes organic results are marked as ads).
Wondering how it’s possible to make your product appear there as well?
Well, you have several options for doing so.
You can go to Google Merchant Center, open an account, configure it and then upload a product feed. The feed of Merchant Center must of course follow very precise criteria and remain continuously updated, so you’d better get it through a special software (for a fee).
Time spent on this operation? A lot!
The alternative is to put schema markup directly on your web pages so that Google can read them and get all the information it needs to list the products in Google Products.
Of course, you can manually insert them into your WooCommerce schema markup , but you’ll have to work on the code and invest many hours of work. Or you could leave it to our plugin, which automatically detects all attributes of your products and generates a markup just as Google likes it ? .
Remember, however, that schema markup acts deep down, at the code level, so you won’t need to work on the front end of your site (and get the web designer to work again). Your pages will maintain exactly the same look. The signals for Google will be there, but absolutely invisible to the visitor’s eye.
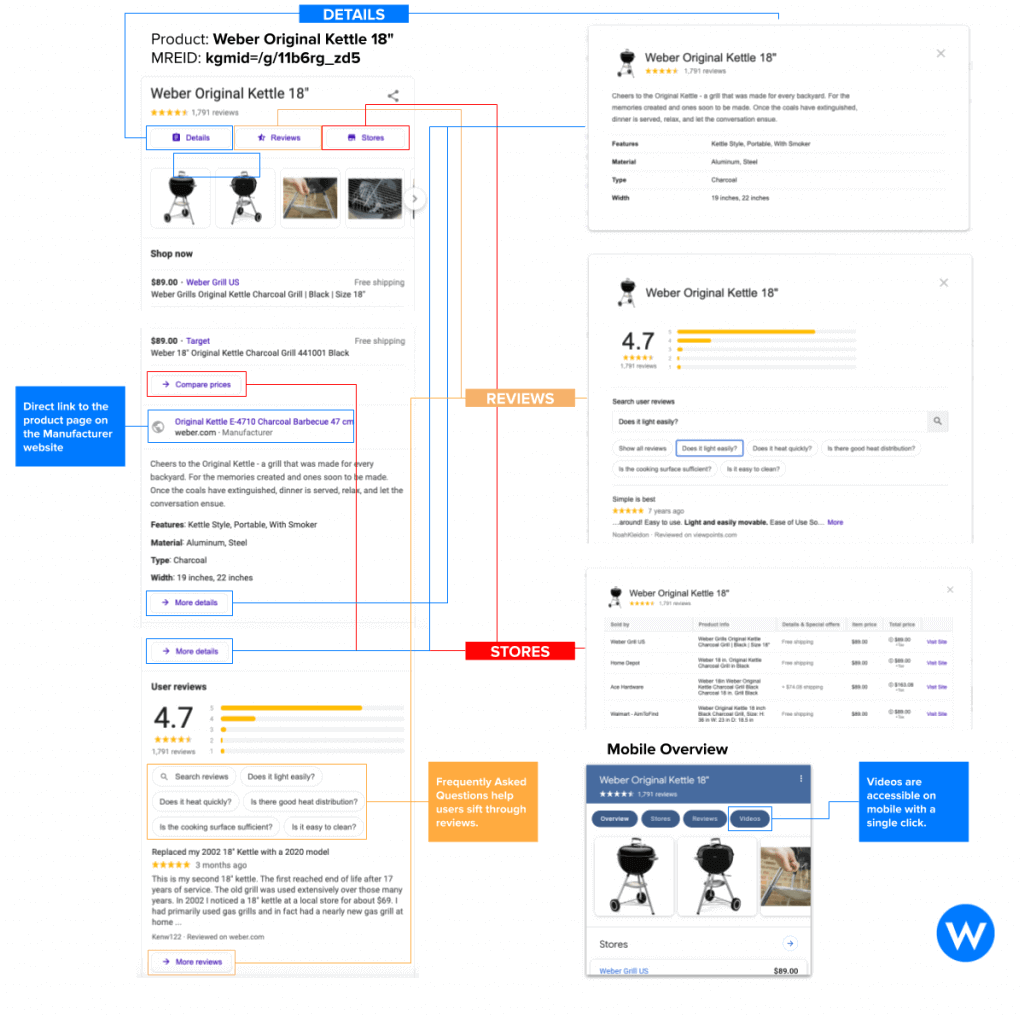
2. Rich snippets of your product pages (and editorial content)
One of the main benefits of using schema markup is that your products can appear in Google’s SERP with a rich snippet.
The rich snippet is the pro version of the classic snippet: a rich and comprehensive preview that makes your result more communicative, and therefore more attractive to users.
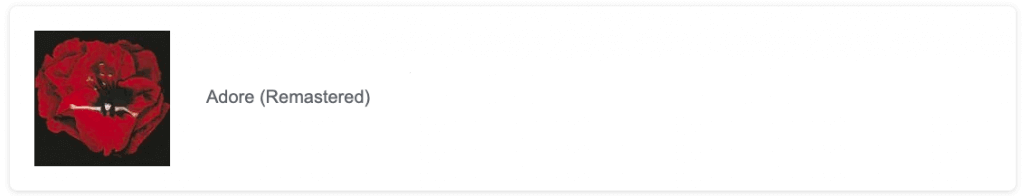
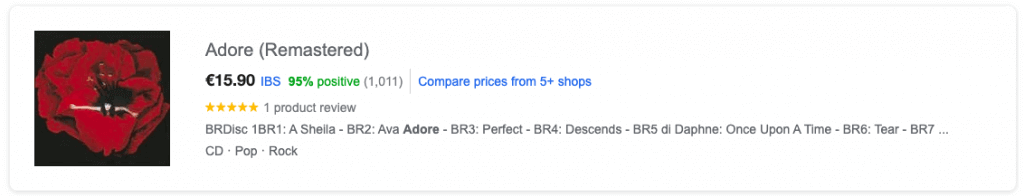
Want an example? Check out the two previews below. Which one do you feel most like clicking on?


To be more precise, if you implement structured data your product pages will be able to appear on Google enriched with this information:
- reviews;
- offerings;
- brand;
- color;
- price;
- image;
- availability;
- info on shipping and delivery;
- Product-related FAQs.
In addition to the attributes that we have listed and that are shown on the SERP, there is another very important piece of information that you can communicate to Google: the product ID. We’ll talk about that later, though.
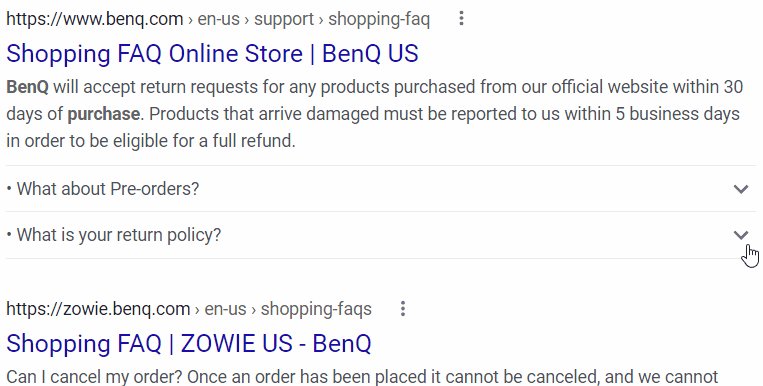
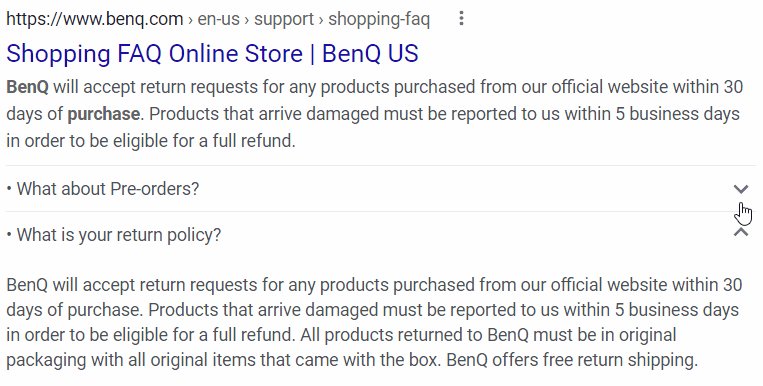
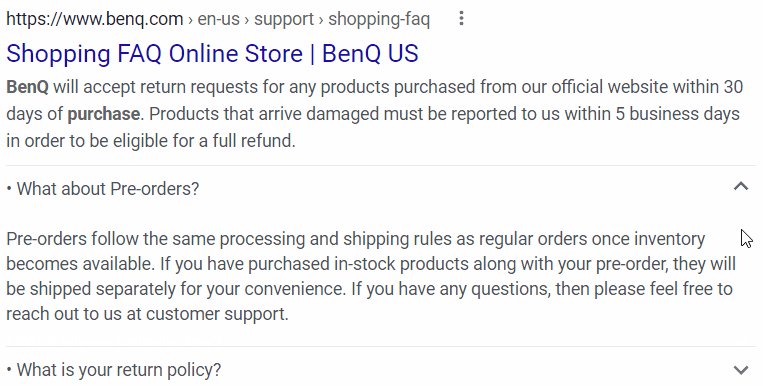
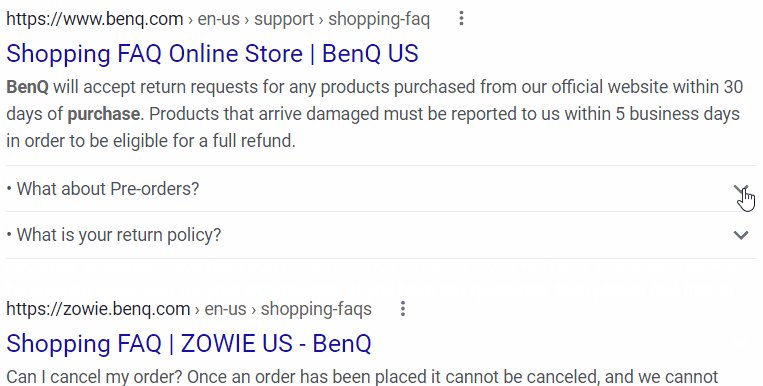
The last important thing you need to know about structured data is that it can also be used to enrich your editorial content. You could, for example, mark the various paragraphs of your blog article as FAQs so that it appears as a rich result on SERPs. So ⬇️⬇️

Or you can use schema markup to better link your content to your product pages. How? We explain it below .
3. More traffic and improved organic ranking
Let’s just say it: officially Google does not recognize the use of schema markup among the ranking factors. But even though structured data doesn’t directly affect ranking, we can confidently say that it helps increase organic traffic.
Think about it. If your products appear as tabs in SERPs, won’t they generate more clicks? And isn’t CTR a ranking factor? ?
The same goes for rich results. A wider, more complete and richer snippet is much more attractive than a classic snippet. The result? More clicks, more CTR, increased positions in SERP, and then even more clicks and more visits…
Finally, let’s talk about content. If you can make your content more interesting, improve the user experience and increase the time of users on the site, Google notices. And it rewards you by making you gain positions on the results page.
In the end, it’s not just your product pages that will benefit from the implementation of schema markup, your entire store SEO strategy (including your content marketing strategy) will become much, much more effective.
Does schema markup increase your e-commerce sales?
Let’s put it this way: SEO is the art of attracting users who are already interested in the solutions you offer. That’s why traffic coming from organic search is generally the highest quality and the one that performs best in terms of conversions, and therefore, sales.
The only other source of traffic that has a comparable performance to organic traffic is perhaps Google ADS, but we all know how expensive a paid ad campaign can be.
So imagine if all those additional visitors came to your site for free instead of a euro per click … what would it mean for your sales, and for your earnings?
The fundamental structured data for an e-commerce site
Now that you understand all the advantages you get with schema markup, let’s get down to the nitty gritty. We’re talking about the four fundamental markup types for an e-commerce site: product, organization, article, and FAQ.
Let’s look at them together.
Product Markup
With the standard markup of WooCommerce product pages you can communicate to Google a series of essential data for your customers: product description, image, price, availability, conditions, and user ratings.
Using our plugin you can get even more, making information about the brand, the color and the condition of your products (new, used, reconditioned etc) appear in the rich snippet as well. The result in SERP will be similar to this:

Also, by inserting the Product markup, you can have your product appear in Google Shopping tabs.
Organization Markup
Organization markup allows you to communicate information about your store to Google.
It could be particularly useful to use this structured data, for example, if you have both a virtual store and physical stores, perhaps already well positioned in the local area. In this case the search engine could create an immediate association between the two channels (and this, trust me, is not trivial).
In general, however, Organization markup allows your company to appear more fully in the SERP by generating a Knowledge Panel. So ⬇️⬇️

Article Markup
Article markup is really useful for making your content marketing strategy more effective. Speaking in Googlese, you can declare to the search engine exactly what products you refer to in your content, but you can also be absolutely precise about the brands you deal with and the details of your organization.
In short, you can rest assured that you’ll communicate via a direct line with Google, with no possibility of misunderstandings.
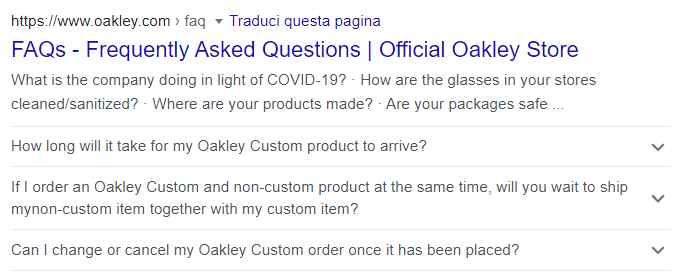
FAQ Markup
This is one of the most interesting possibilities offered by schema markup.
In fact, you can add FAQ markup to both your content pages and your product pages. The snippet of your pages in SERPs will then become much larger and much more informative.
This is what I mean ⬇️⬇️

Useful, right?
Do you want to know how to get your products to rank at the top of the SERP and on Google Shopping? Discover our E-commerce SEO Service.
How to implement schema markup on WooCommerce
To implement schema markup on WooCommerce you have two options:
- add schema markup manually, by intervening in the code
- use a plugin that automatically collects product attributes and “translates” them into schema.org.
This is exactly what WooCommerce SEO by WordLift does!
Once installed, our plugin automatically transforms your product sheets into product entities with all their attributes.
In addition, E-commerce SEO lets you use structured data to enrich articles and static pages, creating links to product pages or adding FAQs and information about your organization.
How much markup can you do automatically, without human intervention?
As we said before, our plugin does everything by itself (or almost).
As soon as it’s activated, WooCommerce SEO by WordLift automatically obtains all the attributes of your products and implements them in the schema markup language. You, of course, will always have the possibility to intervene to refine and modify the cards, adding for example the color of the items, the brand, the condition and the product identification code.
Things change when we talk about your WooCommerce content (articles, static pages). In this case you’ll be the one to create the link with the products to make Google recognize what you’re talking about, and you’ll be the one to add Organization markup and FAQ markup in both product and content pages through a friendly and easy to use interface.
The process, however, is super simple. Watch the explanation video or keep reading to understand it better!
Add the most important product attributes via schema markup
Now let’s see step by step how to insert product page attributes with WooCommerce SEO by WordLift.
Website
This section is very useful if you are a reseller of products created by others. Here you can actually whisper to Google where to go to retrieve more information about your product… simply by entering the link to the manufacturer’s official page!
Like almost all data entered with schema markup, the reference will not appear on the front end of your site.

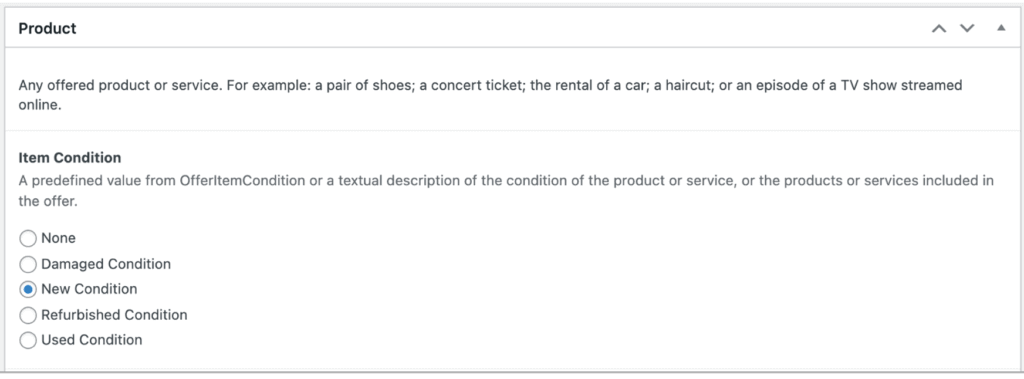
Item condition
Here you can specify the status of your product: new, used, reconditioned…

Brand
In this section you can associate your product to a brand. Of course, if you are also the producer of the items for sale, you can mark the product as yours.

Color
Here you can indicate the color of the product for sale.

Is related to…
Here you can report products, services, or product-related collections.

Product Identifier
This is the area where you can enter the unique identification code of your product, an alphanumeric series extremely important for SEO. In the next paragraph, we’ll explain what this is all about.

Once you’ve completed these fields, you’re done! Just click on the update button and your product page will immediately have all the schema markup attributes.
Please note that the design of your page does not change when you implement structured data: all information is passed directly into the code.
Product ID codes: why are they so important for SEO?
Have you ever tried to Google a replacement part for your car, your vacuum cleaner or your coffee machine?
And how did it go? It wasn’t easy to compare the various offerings, was it?
This example is perfect for explaining what the product ID code is for.
The product identification code is an alphanumeric series used to describe and uniquely identify a certain product (and therefore a certain model, even of a certain color) all over the world. It’s like the identity card of the products!
Existing encoding standards vary; Google accepts MPN, EAN and GTIN. The latter is probably the most comprehensive encoding, which also incorporates other international standards such as ISBN, the encoding of book products.
However, the biggest advantage of the identification code is that it is absolutely unique. With this code a specific product can always be identified along the entire production and distribution chain, from Italy to Australia.
But now let’s understand how this alphanumeric combination can help your e-commerce SEO.
If you associate your products with a unique code, such as a GTIN, Google and other marketplaces will be able to recognize precisely which product it is. As a result, it will be much easier for the search engine to match your product to other retailers and make your product sheets appear correctly on the results page when potential customers perform a search.
In other words, with GTIN you help make your customers’ search experience smoother and more immediate… and, as a result, likely increase your e-commerce sales.
Obviously, not all types of products have an identification code: if you sell handicraft products, for example, you will certainly not have a related code. At the same time, practically all industrial products are associated with a unique code, which you can usually find in the documentation.
How to add product markup in your articles, static pages and everywhere on WorPpress
So far, we’ve talked mainly about how to mark up product pages to make them better interpreted by Google. Now we’re going to see how schema markup can help us improve users’ interaction with our e-commerce site through more in-depth visits and guided paths starting from contents and arriving at products.
(And remember! Depth and quality of user experience are metrics that Google uses to determine content rankings.)
With WooCommerce SEO by WordLift you can quickly create links between your textual content and product sheets. All you need to do is:
- select the word or phrase you are interested in
- switch to the WordLift tab on the editor
- associate the selected expression with one of your products
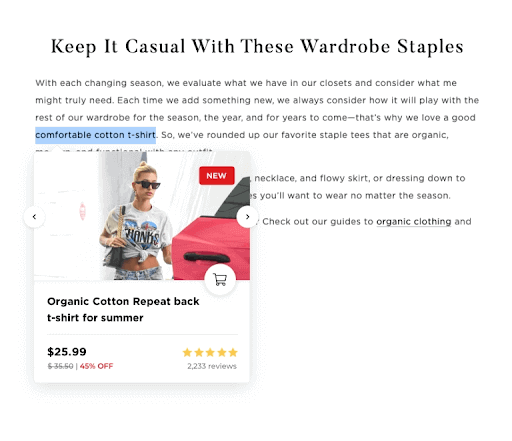
Upon scrolling the mouse, visitors will immediately see the Product Context Card, a preview with all the most important data of the product card you linked to.

But that’s not all! Our plugin allows you to automatically add a selection of related products to all your content pages. Don’t worry, we’ll look at this soon 😉
How to check schema markup with Google Rich Results Test
Once you’ve entered structured data about your product pages, you can test your work with Google’s Rich Results Test tool.
(If you’re using E-commerce SEO by WordLift, just click the “Test Google Rich Snippet” button).

The tool provided by Google will scan the structured data of your page and report what has been entered correctly or where there may be errors.
How to monitor rich results in Search Console
After you’ve tagged your site’s pages with structured data, you can go check in Search Console to see how your “rich” content appears on Google.
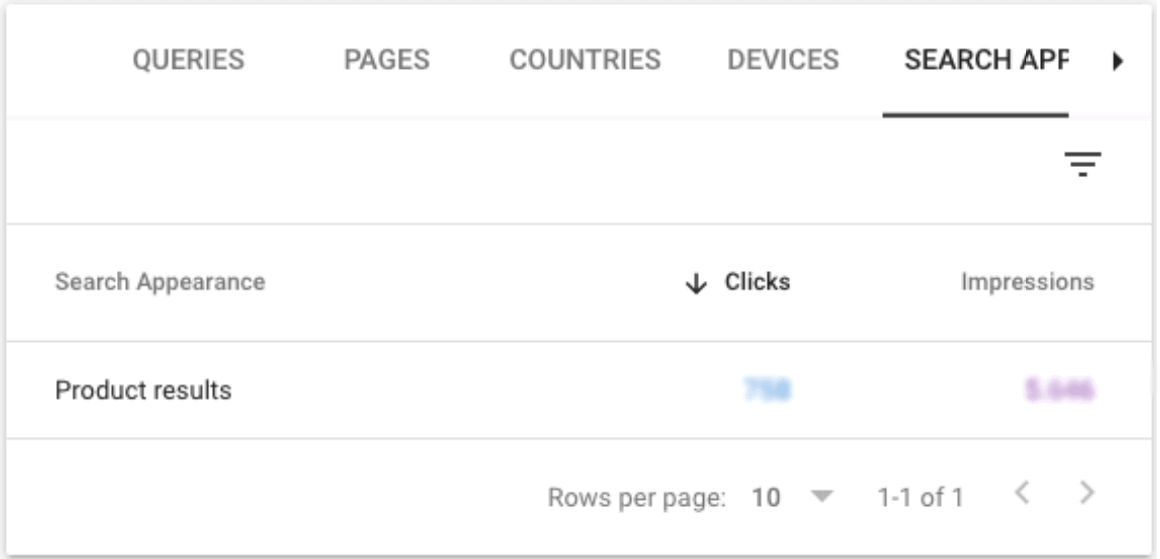
To do so, simply click on Performance > Search Appearance and check the performance of the different page types.
If you’ve inserted product page markup, for example, you’ll see a result like this:

Clicking on the item you’re interested in will also allow you to drill down further into the analysis, such as understanding which queries the views and clicks are coming from.
This section of the Search Console can also be useful for the content marketing strategy of your e-commerce business. In fact, if you enter the correct markup, here you will see which type of content performs better in terms of search: articles, videos, FAQ pages, etc.
In other words, this tool helps you identify growth trends in content consumption and make important decisions for your editorial plan.
Add related products to your WordPress pages
In WordPress articles, pages and other text spaces (even on the product page) you can add the Product Navigator, a block that intelligently selects related products.
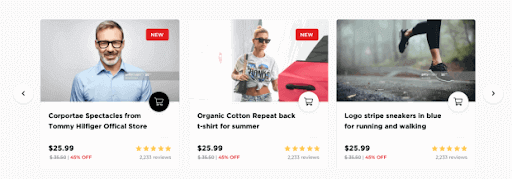
What does intelligently mean? Take this as an example:
Let’s say you write an article about the various types of jeans and set up links to your product pages with the Context Card tool. Product Navigator is able to detect the links on the page and automatically create a gallery that links to the products mentioned.
The result looks like this ⬇️⬇️

Convenient, isn’t it? What’s more, inserting Product Navigator is super easy. We explain how to do it step by step in this video.
How to buy WooCommerce SEO by WordLift
WooCommerce SEO by WordLift is available exclusively on the official WooCommerce marketplace.
By purchasing it you activate an annual subscription of $79, which includes one year of remote support and all system updates.
The subscription includes all features of the plugin, namely:
- Structured Data Editor for your product pages
- Product Context Card to connect your editorial content with your product pages
- Product Navigator for related products
Basically you get 3 plugins for the price of 1!
Don’t miss this opportunity to gain more organic traffic and improve your website’s user experience.
We’ll be waiting for you on the other side ?
Automate structured data markup on your WooCommerce site
Must Read Content
The Power of Product Knowledge Graph for E-commerce
Dive deep into the power of data for e-commerce
Why Do We Need Knowledge Graphs?
Learn what a knowledge graph brings to SEO with Teodora Petkova
Generative AI for SEO: An Overview
Use videos to increase traffic to your websites
SEO Automation in 2024
Improve the SEO of your website through Artificial Intelligence
Touch your SEO: Introducing Physical SEO
Connect a physical product to the ecosystem of data on the web